Fitted
A fitness app that target’s everyone’s goals.
ROLE: Product Design, Information Architect, Research & Strategy, Wireframing, Prototyping, Interactive Design.
DATE: 2020
CONTEXT: Fitted is a course project that I worked on during my UI design course at CareerFoundry. I designed a responsive web app with a mobile first approach.
TOOLS: Figma, Lucid Chart, Google Hangout, Google Drawing, FB messenger, Skype, Google Docs, pen and paper.
PROJECT OVERVIEW: A mobile apps that encourages and motivates people into an exercise routine that suits their level, schedule and interest.
DELIVERABLES:
Research presentation
Interactive Prototype made with Figma
Design Objective
Designing a responsive application for people who are new or returning to fitness, want to find activities that they like, and want to get in a routine that best suits them. Users have the ability to find the perfect workout for them along with being able to save, and schedule the exercise any time of the day. Fitted users can keep up with their routine by tracking their progress.
Persona
Rebecca
Software Development, 26
Most of the UX portion was already created. Most of my work was the UI portion. CareerFoundry has provided a persona name Rebecca who needed a fitness app that works with her busy schedule.
About
Lives in an apartment with her boyfriend and 3-year old daughter.
She has several friends from her software development job, and one of them recommended this tool as something she should check out to help her reach her goals.
Rebecca is very tech savvy, as she works on computers every day.
Goals
To lose weight
Find an app to help her fit exercise routines into her busy schedule
Wants something that will help her learn how to properly exercise
Find a routine that she can enjoy
Needs
Find exercises that match her goals of losing weight and getting in shape.
Short exercises that she can do multiple times per day in between other activities.
She wants the tool to keep her motivated as well, as her schedule can often be distracting.
“I love the thought of having something that could really work with my schedule. Being as busy as I am makes it tough to exercise otherwise.”
— Rebecca Dane
User Stories
As a new user, I want to learn about different exercises, so that I can figure out what is best for me.
As a new user, I want to be shown how the exercises are done, so that I know I’m doing them correctly.
As a frequent user, I want to be able to schedule exercises for working out, so that I build positive habits.
As a frequent user, I want to be able to earn achievements or rewards, so that I can stay motivated.
As a new user, I want to learn about different exercises, so that I can figure out what is best for me.
As a new user, I want to be shown how the exercises are done, so that I know I’m doing them correctly.
As a frequent user, I want to be able to schedule exercises for working out, so that I build positive habits.
As a frequent user, I want to be able to earn achievements or rewards, so that I can stay motivated.
What’s the problem?
How could we help others stay motivated to exercise and to help reach their goals?
Reason
There are several reasons why one would want to start or get back to exercising. Whether it is to get healthy, improving ones mood, boost energy, promote better sleep, spark back your sex life or even exercising just for fun.
Solution
Designing an app that allows users to help find an activity they’re interested in. Users can stay motivated by tracking their progress and finding perfect workout for them along with being able to save, and schedule the exercise any time of the day.
UX Research
Competitive Analysis
A visual and content analysis was performed on several health and fitness apps, including Nike Training Club, Home Workout, Daily Workouts FREE, and 30 Day Fitness Challenge. Navigational features and content organization were noted and used to help developed the site architecture and user flows for Fitted. My goal was to eliminate the frictions while designing the app for Fitted.
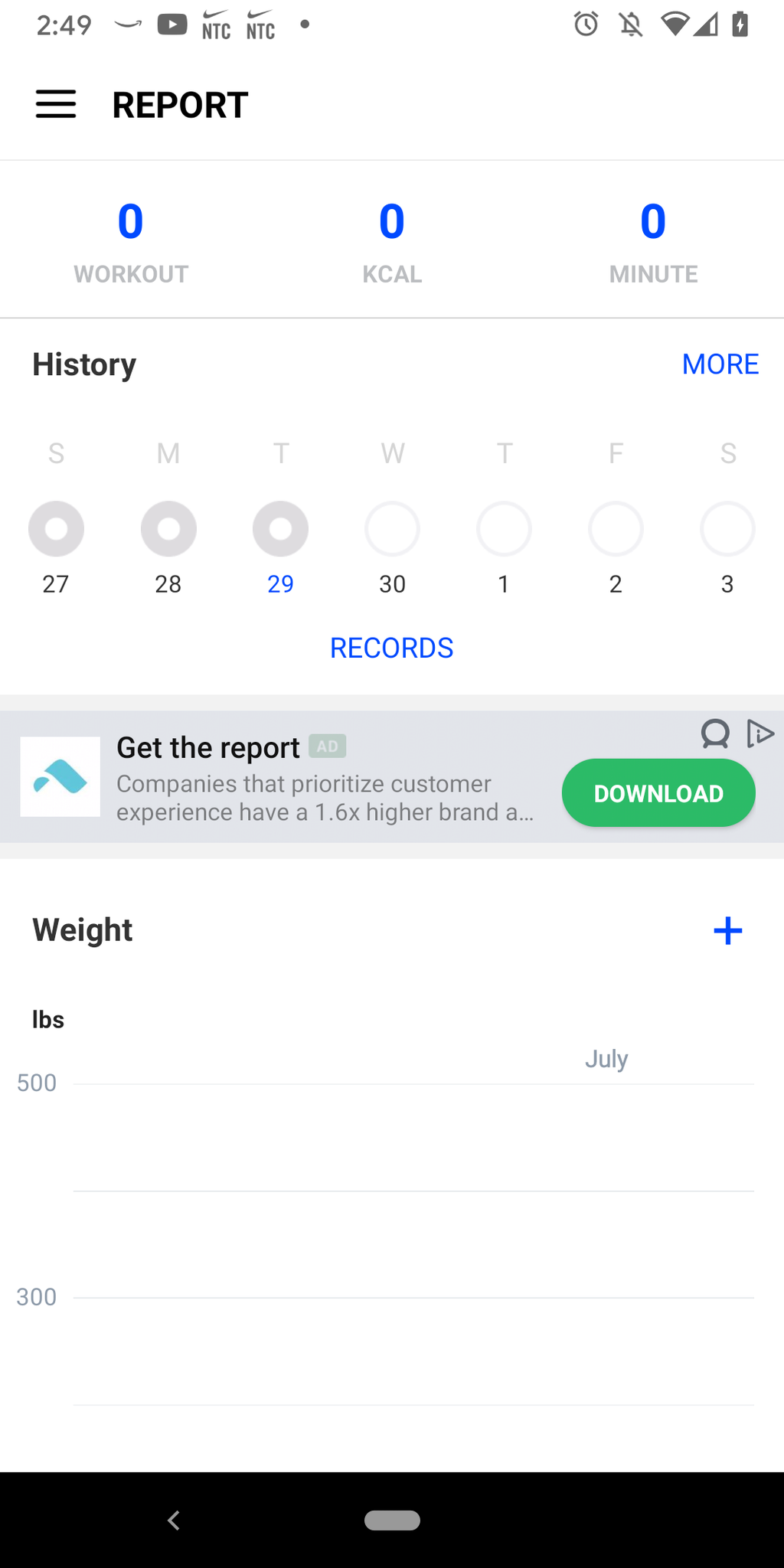
Home Workout
Positives
Reminders to users to workout
Setting goals
Can keep track of progress
Set your goals
Limited Videos
Shows you information of the exercise
Negatives
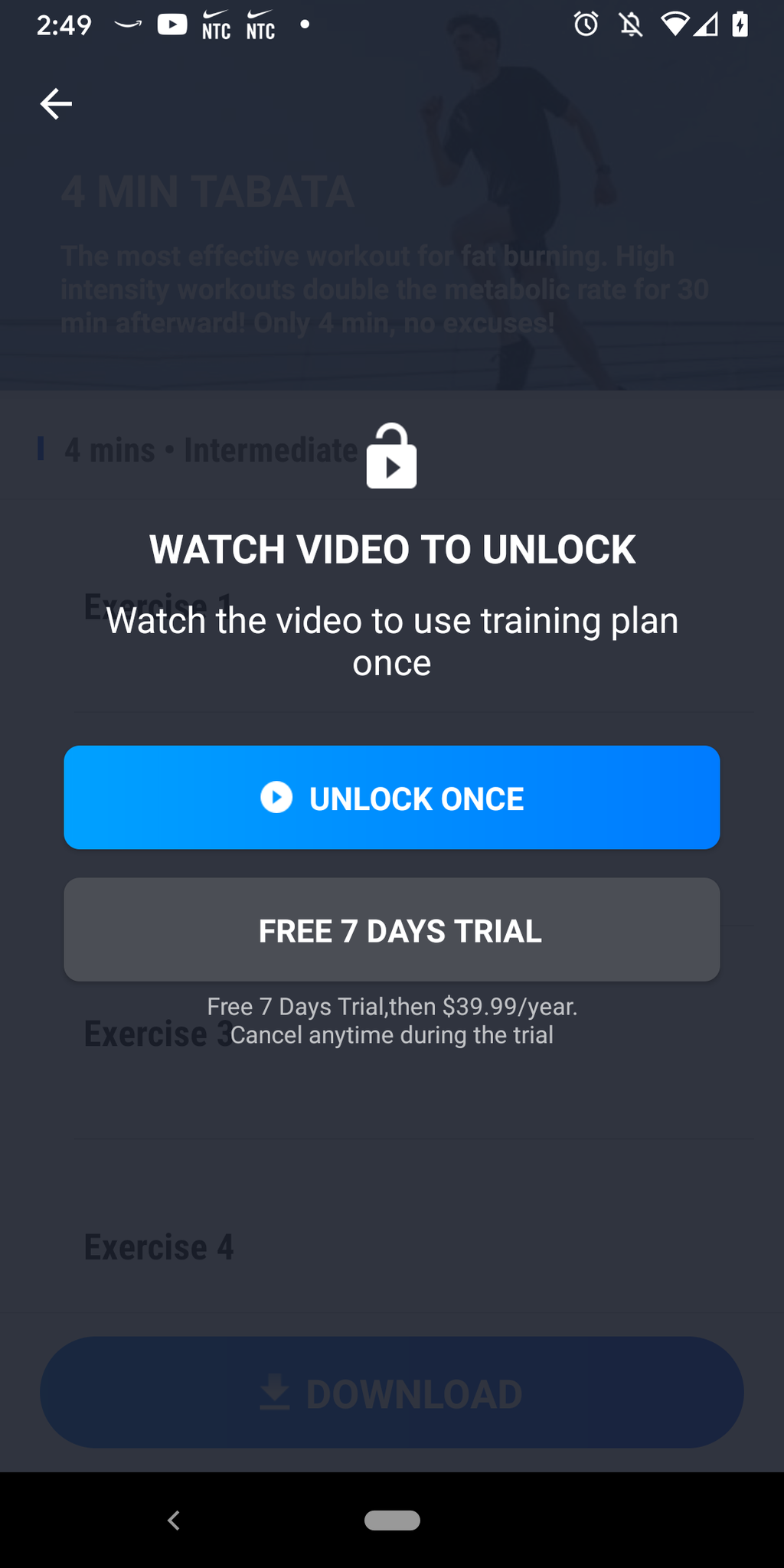
Certain videos locked
You can only unlock a video once if you watch an advertisement
Have to pay a subscription in order to play a locked video more than once
Ads on almost every single screen

Overall report of weight, calories burned, workout history and number of workouts

To unlock a workout video, users have to watch a video/ad before starting their workout.

Watch an ad to watch a video once or pay a subscription for unlimited views.

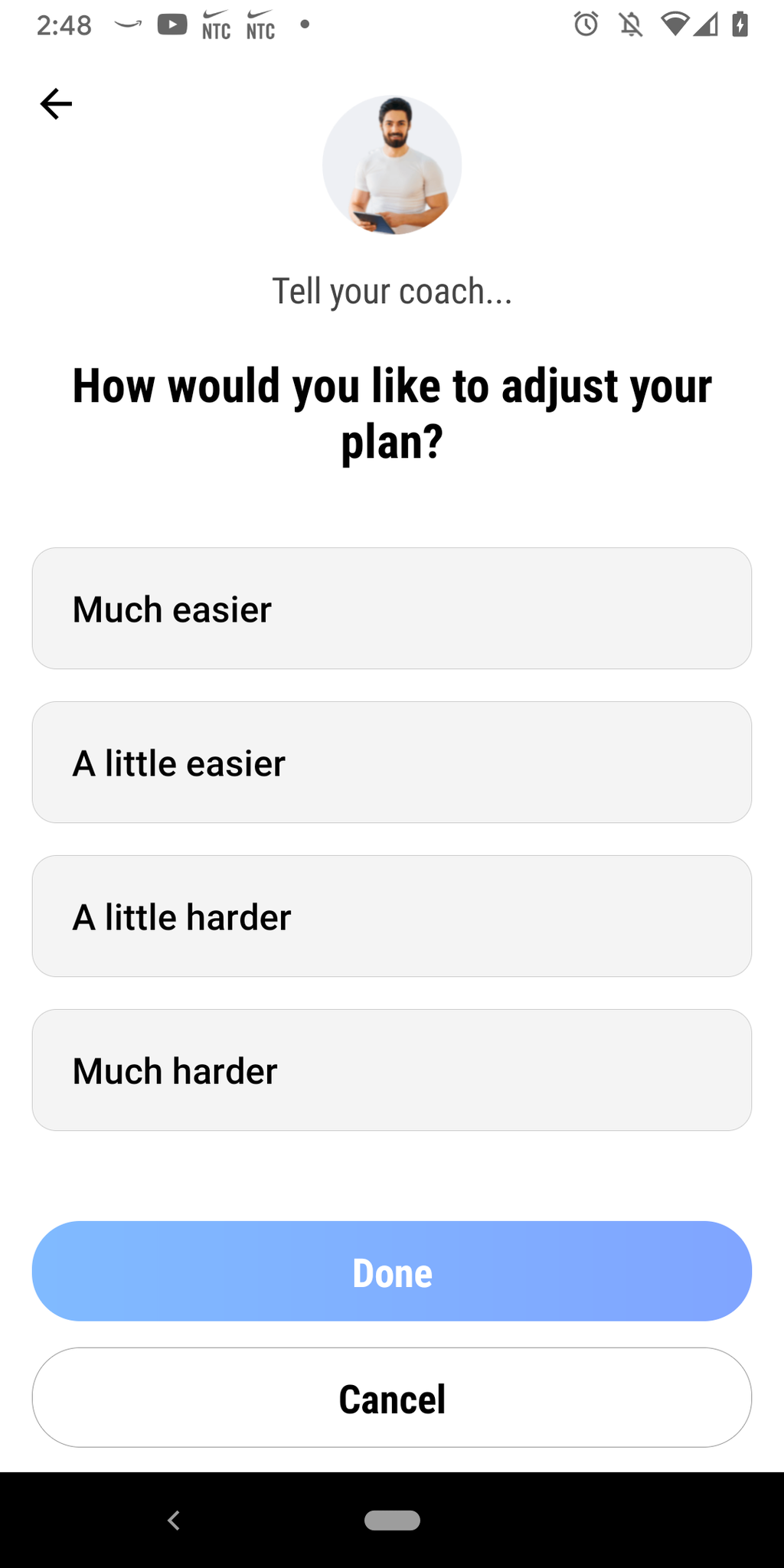
Can adjust workout plans if needed

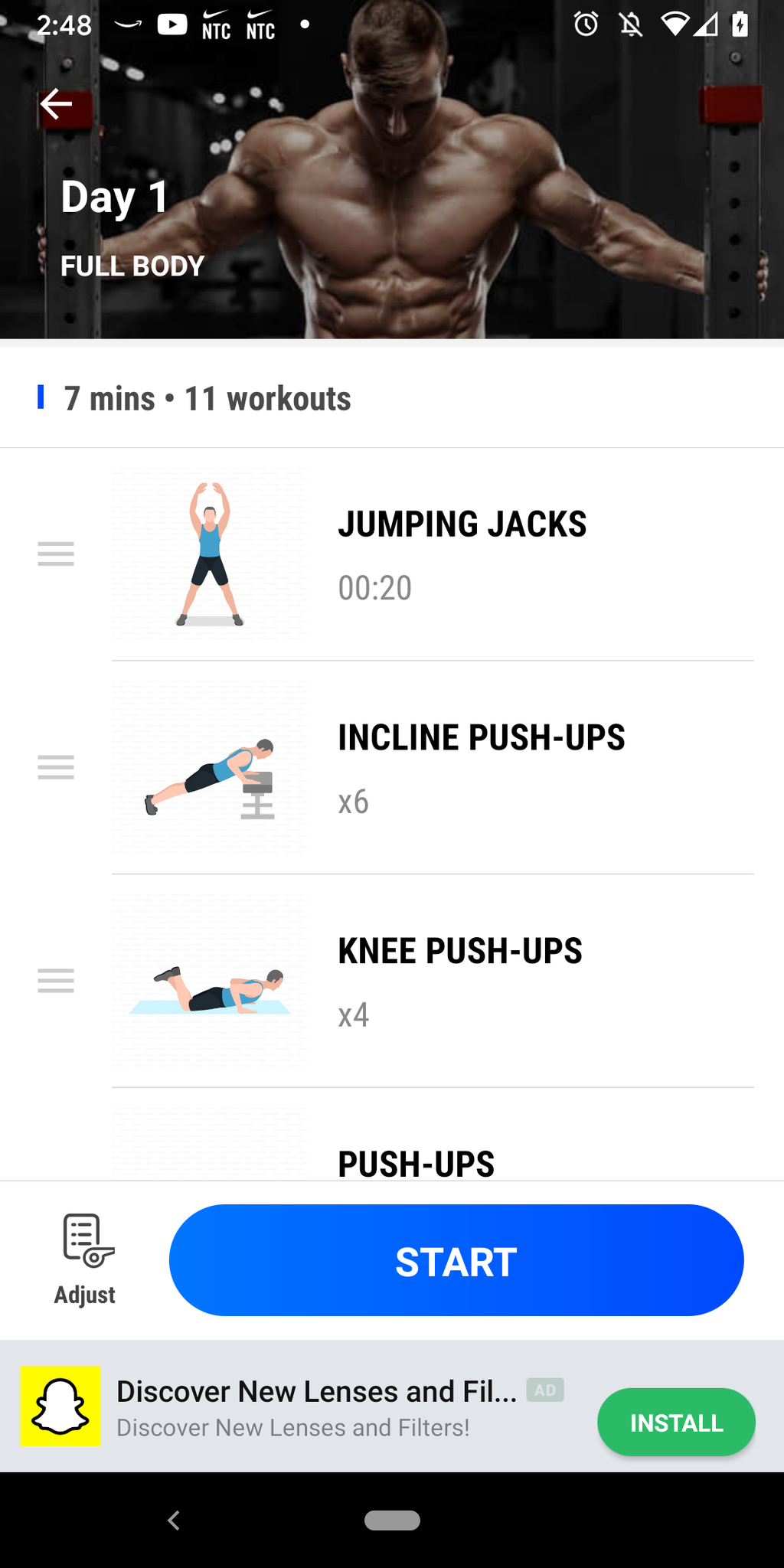
A description on exercise

Lists of exercises in that workout
Nike Fit Club
Positives
Free app
Free food recipes
Can select a program that fits you
Can find a trainer
Expert tips
Keep track of achievements and history of workouts
Videos of real people showing exercises
Can connect with others who use the app
can save workout
Filter workouts
Negatives
No Reminders to workout

Progress bar on top to keep track of workout

Information on selected program.

Variety of videos

List of workout trainers

Information about workout trainers

Tips on training and recipes

Variety of videos that are shared

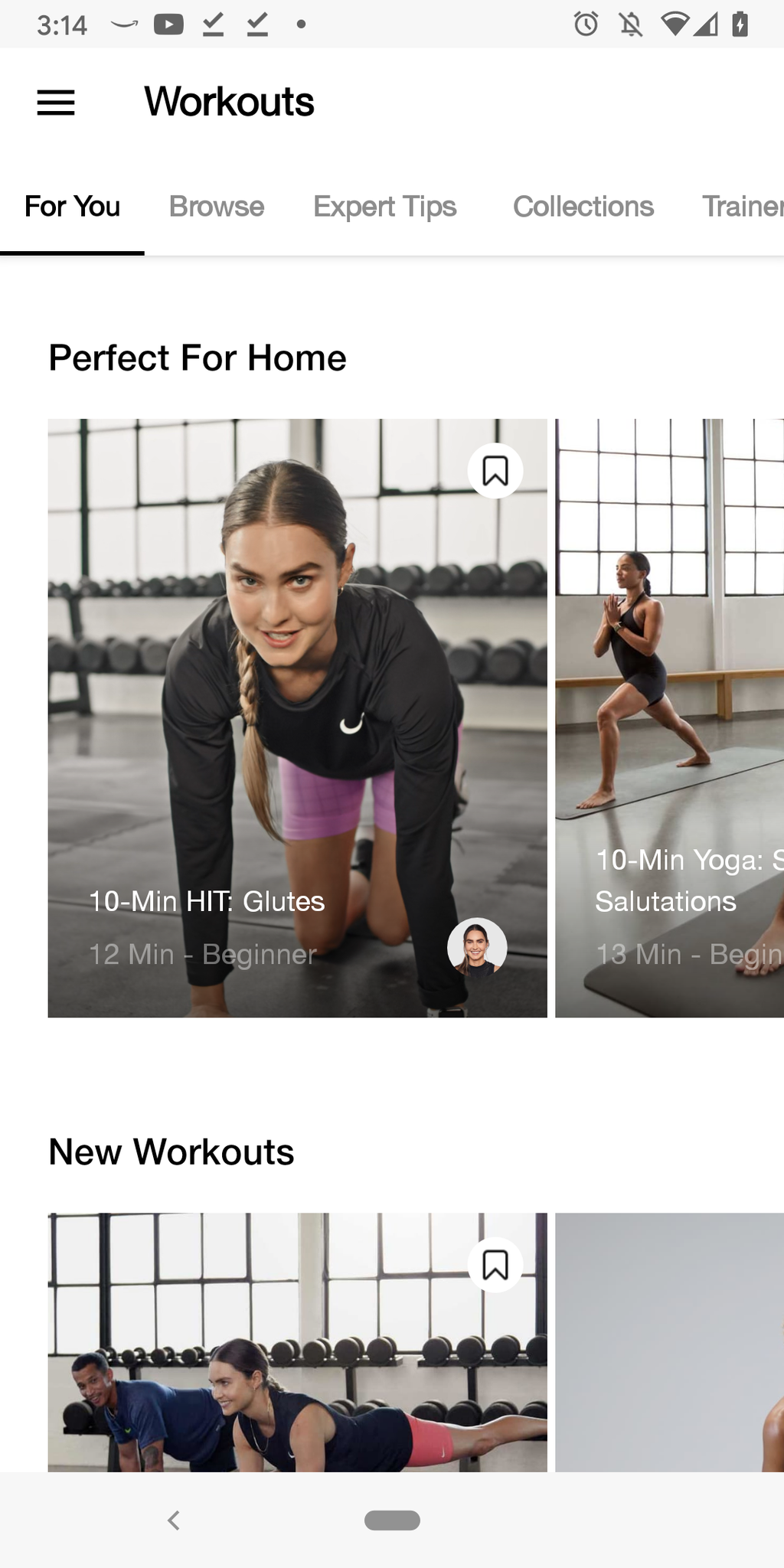
Searching for workouts

Searching for exercises

Different workouts shown

Saved Workouts

History of exercise and achievements

Connect with others
30 Day Fitness Challenge
Positives
Recommendations on diet
Can favorite a workout
Different levels of workouts
Videos on how to do an exercise
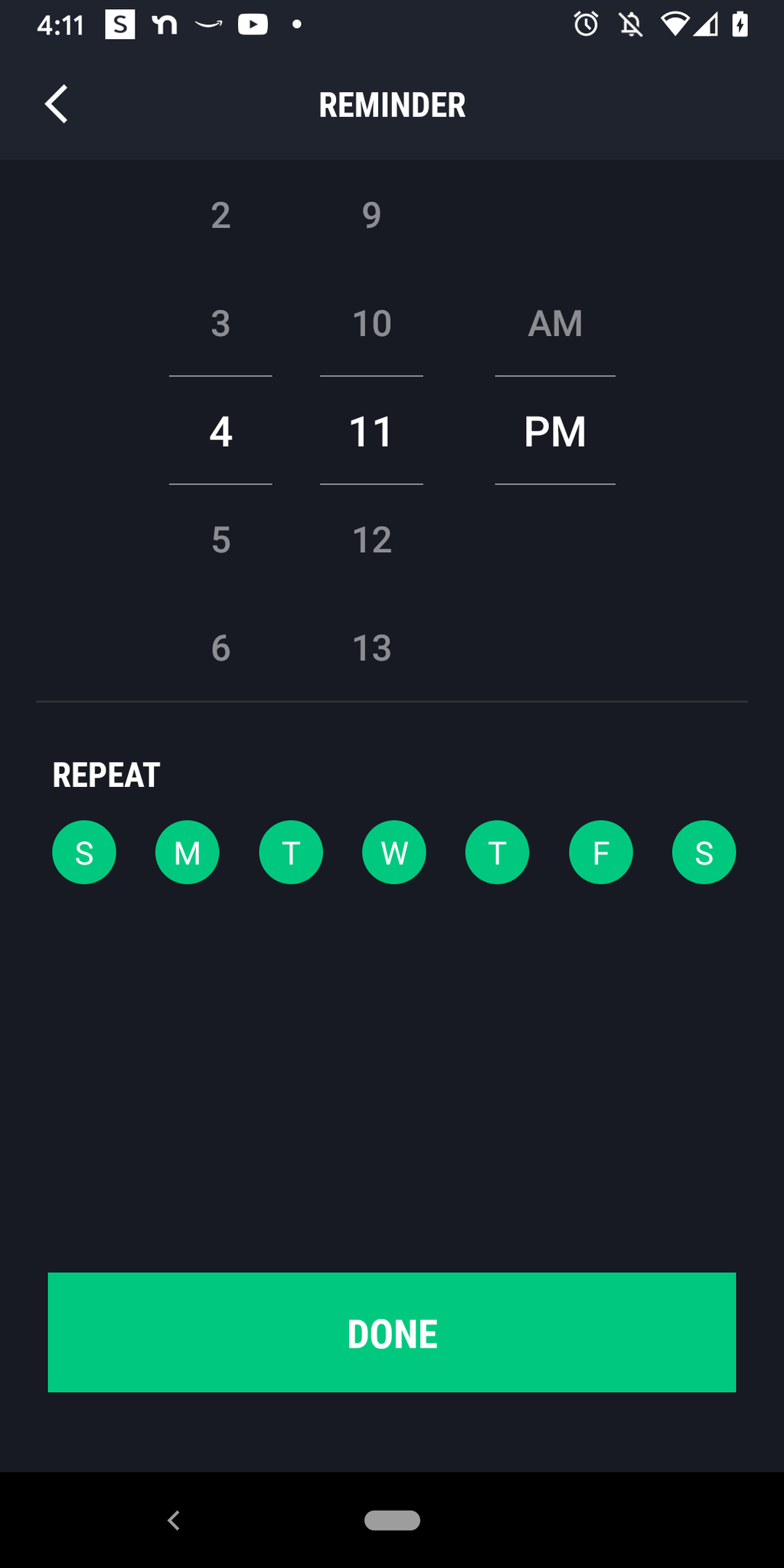
Can set reminders
Can see the history of workout and save them if one chooses
Voice options and languages
Able to give feedbacks after workout
Negatives
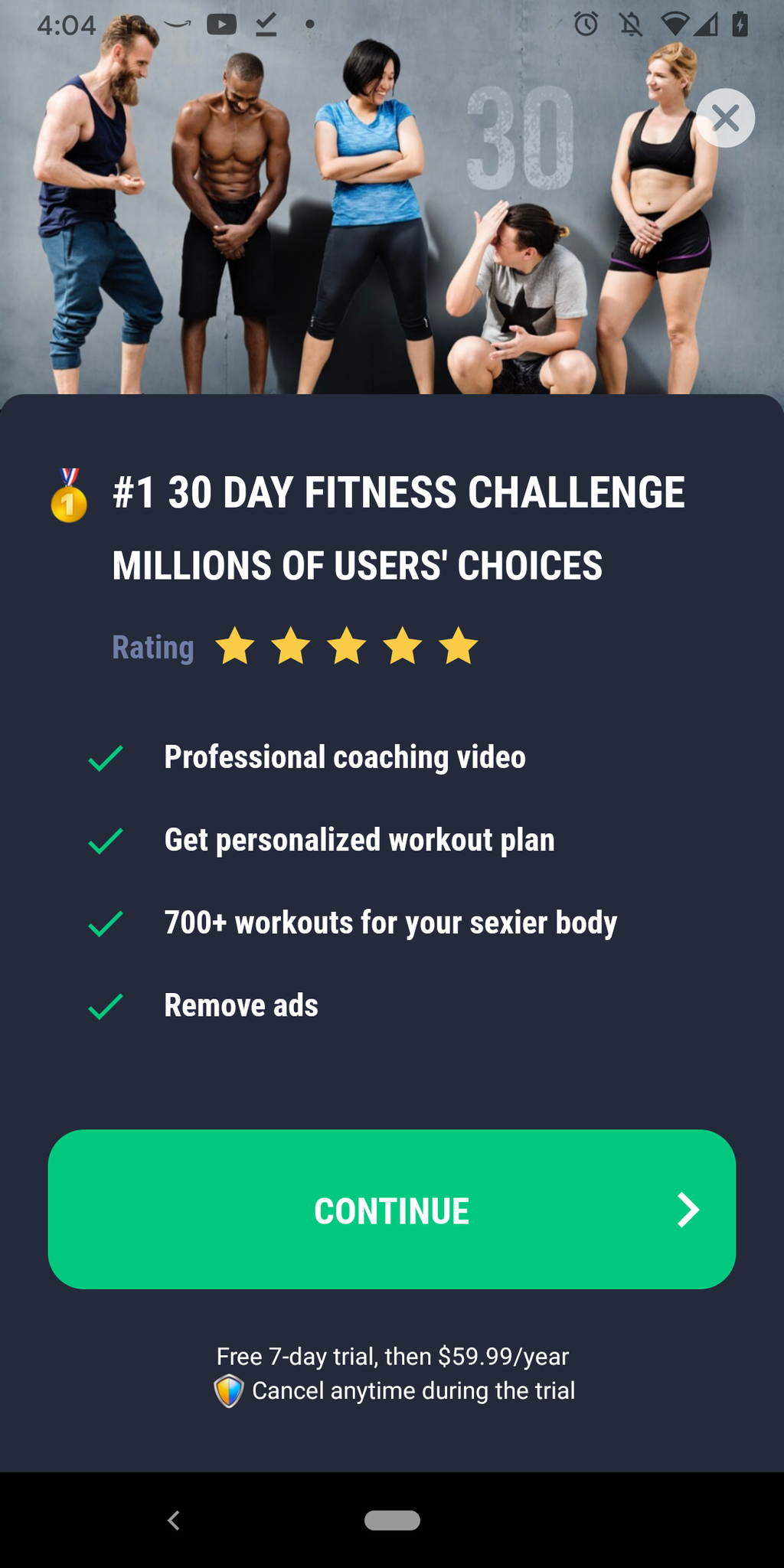
Subscription to use app for personalized workout plan, coaching video, workout 700+ workout videos, and removing ads.
Constant Ads
Meal plan and workout plan need to pay subscription

Workout reminders

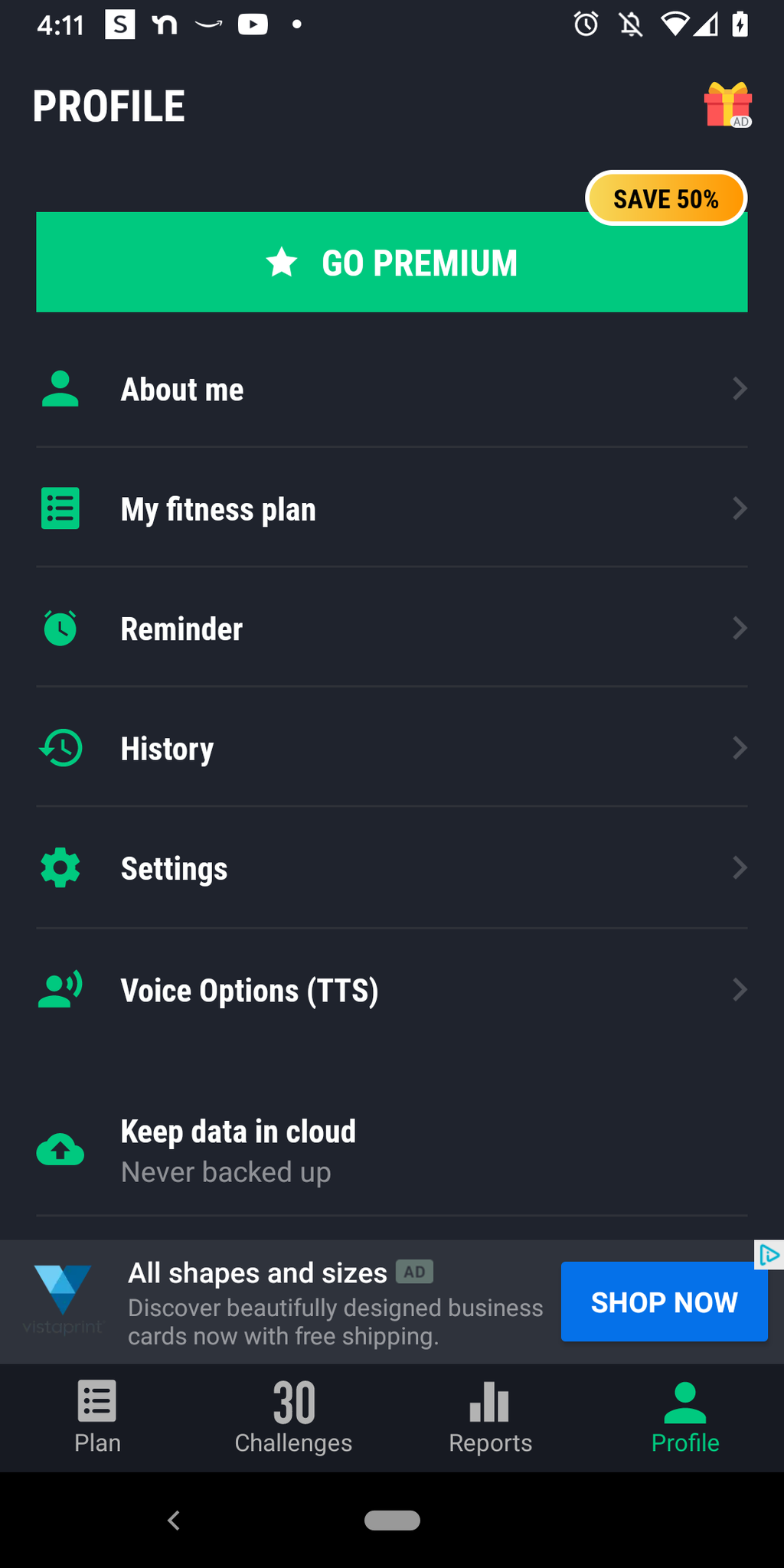
Profile section where you can set a fitness plan, but will cost a subscription.

Overview of workout

Information on workout

Video options for workout and details

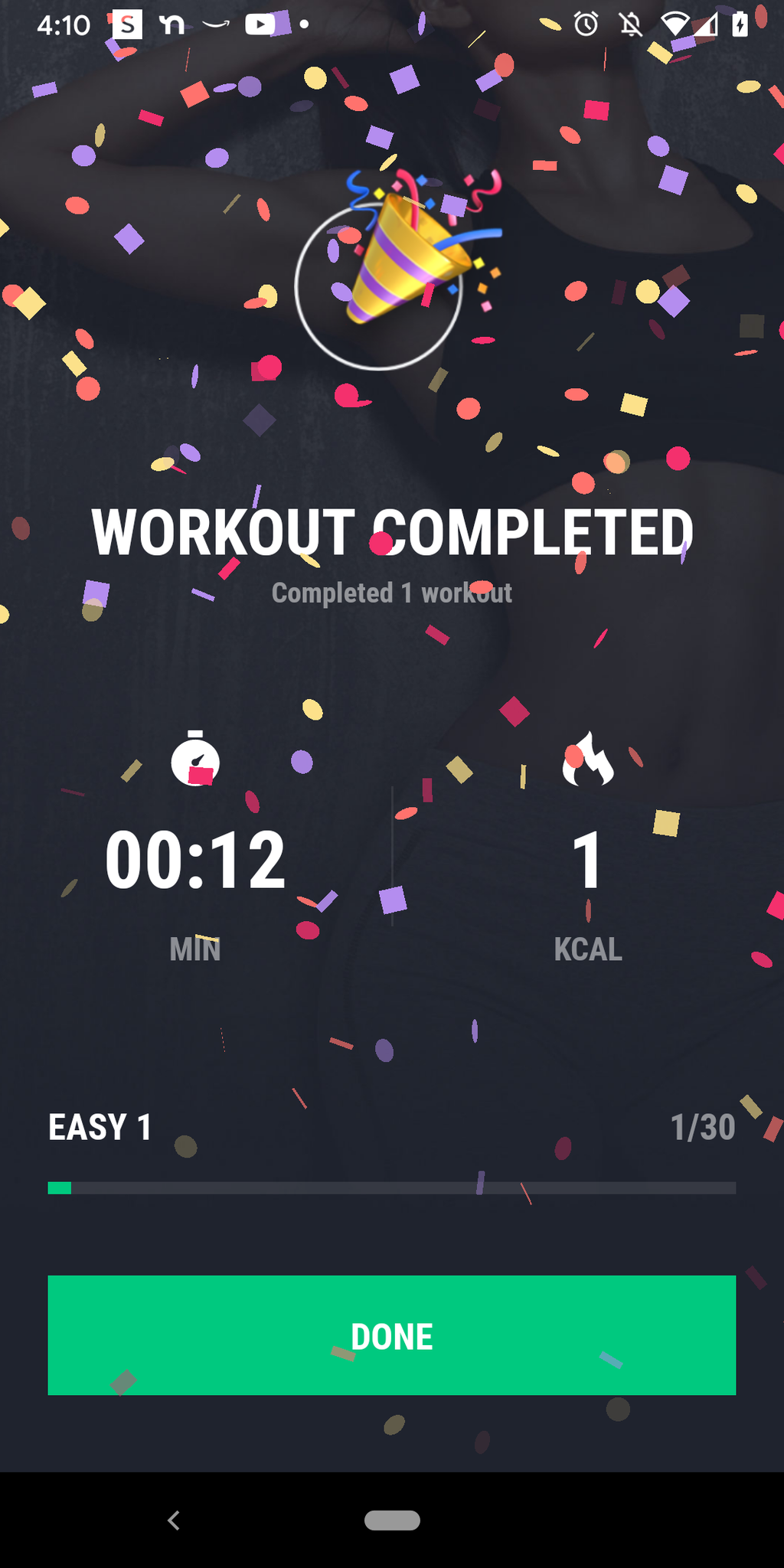
Animated frame after completed workout

Reports on workout

Different levels and achievements

Overview of different 30 day challenge

Need to pay subscription to unlock more workouts, in depth videos, and meal plans along with removing ads

Start of 7 day trial of meal plan

Recommendations of meals depending on your diet
Daily Workouts
Positives
Videos for workouts
Has description
Youtube videos that you can stream
Classes offered if purchased
Choices of time for workout
Negatives
UI is confusing
Double arrows and setting icon doesn’t do anything
Too many ad popups
Unable to exit out of the screen after workout unless I tap back several times
There are only increments of 5, 8, and 10 minutes of exercise on the free portion
Only one workout for each category
No search bar
Limited videos and workout
No workout beyond 30 minutes
Need to pay a fee for 250+ videos

Main screen with the option to pick any of the tiles or to watch streamed videos

The only screen that pops up when you select a workout tile. The play button and list button overlaps each other

Can see a list of exercises

A timed workout video with description

Upgrade option to maximize videos

Fitness classes offered outside of app

Limited videos and a link directed outside of the app to purchase classes
User Flow
After understanding user’s needs, I designed a user flow that would meet the design requirements and give great user experience for Rebecca (our persona). Having experience in UX allowed me to easily get to a simplified and “happy path” for an early MVP (Minimum Viable Product) to wireframe and test to ensure it is intuitive for users.
Wireframes
Low fidelity and mid fidelity wireframes were made based on user flows that I have created above.
Low Fidelity Wireframes
For Video info and Finished Workout frame, there’s an option to share, schedule and the ability to save videos to favorites.
Mid Fidelity Wireframes
Integrated some decisions for smoother interactions
Moodboards
During the design process, I’ve created moodboards to help visualize ideas for Fitted. It capture emotions, desires, and thoughts.
Moodboard 1 is first choice for Fitted users. The goal is to be inclusive for all. Determination and confidence will lead users to their goal and succeed. Users are encouraged and are motivated as they will get to choose which workouts to conquer.
While Moodboard 2 is bright and welcome, but it was not the choice. It seemed to only cater to limited of people. It seems friendly, however we need to motivate users to keep at their goals and not lose momentum. Routine helps integrate those workouts and to get them done.
Animations
Color Palette
Typography
Logo
Icon
Imagery
UI Elements
Grid
Final Design
Final Design
Hi-fidelity prototype. Colors are integrated.
Onboarding added and warnings for wrong Password
Questionnaire to help users with their goal. A skip option is integrated.
Scroll gestures integrated and autocomplete during searches added.
Navigation drawers slides out. Users can keep track of their progression overtime, see their saved workouts, calendar, and goals.
Users have the option to share their workout, add it to their calendar, and save the workout by tapping the favorite icon.
Fitted users can share through different option. Ie: Google mail.
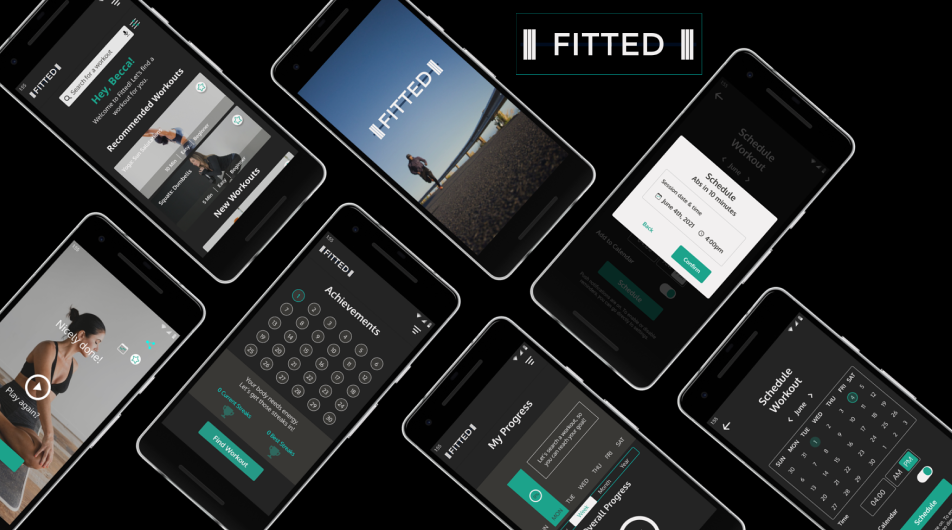
Mock up designs
Prototype
Play video
Test it out for yourself!
What’s next?
Learnings and Growth
Learning about UI is just as important as UX. Learning. I had the opportunity to understand and learn more about the UI trends. UI is more than just colors. I was able to dig deep into icons, animated interactions, moodboards, mockups, and have a more precise style guide along with the practice of the developer handoff.
As far as growth, it has been great to be able to design different breakpoints, but I would definitely continue to work on responsive designs and keeping up with the trends along with learning and designing different animations.
Special thanks to my mentor Alex Tostado for the support and guidance throughout this UI course through Careerfoundry.