Ink Tank
A tattoo app for the Ink community
ROLE: Product Design, Information Architect, Research & Strategy, Wireframing, Prototyping, Interactive Design.
DATE: 2021
CONTEXT: Ink Tank is a course project that I worked on during my UX design course at CareerFoundry. The assignment is to design a responsive web app with a mobile first approach.
TOOLS: Figma, Miro, Lucid Chart, Google Drawing, Google sheets, Google Survey, Google Docs, Optimal sort, Google Hangout, Zoom, pen and paper.
PROJECT OVERVIEW: A mobile app that lets users find tattoo inspirations, articles, videos, and events all over the world. Users can find preferred artists, studios, book tattoo appointments, and be able try out Augmented Reality Technology to project tattoo ideas on their body.
DELIVERABLES:
Research presentation
Interactive Prototype made with Figma
User testing of Prototype
The Process
Problem Statement
Ink Tank users need a way to easily find professional artists because they want to be able to get a tattoo that they're happy with through an easy and enjoyable experience.
We will know this to be true when Ink Tank users use the app to search for an artist of their choice and to successfully book an appointment.
Solution
Designing an app that allows user to filter searches for a particular artists/studio based on their style preference. Users will be able to have the opportunity to save artists’ work in an inspiration folder along with the opportunity to use augmented reality technology to project tattoos on their body. Users have the ability to book a consultation with an artist, communicate through via video chat or meet at the shop. Users can also communicate their idea through file sharing, so everyone is on the same page and the user gets the tattoo they want.

Understand
UX Research
Market Research, Competitive Analysis, and UX Analysis.
Competitors
Tattoodo has other features such as booking appointments, providing tattoo inspiration along with having a platform that helps artists grow their business and gain access to new clients. They want users to get the tattoo that they want by having the ability to talk to professional artists.
Ink Hunter is an app that lets users explore tattoos, upload their own tattoos and use augmented reality to see what they design would look like on their own body. Users can browse through their art gallery or upload their own photos/sketch. The designs happen in real time.
Scope on Tattodo
Strength
Sleek look, visually appealing, and intuitive
Massive followers on social media
Celebrity endorsements
Content has lots to offer ie: articles, blogs, huge database of tattoo inspirations, artist, studios, and booking appointment
Weaknesses
Technical difficulties ie: log in
Many steps to book an appointment
Searching under studio, I tried typing in the city and it didn't register. Took multiple tries to only get one search.
Only able to use one filter at a time
Opportunities
Fix the search option for studio
Onboarding for novice tattoo seeker
Add an augmented reality feature that helps clients envision their tattoo before permanently tattooing it on their body
More Filters to narrow down searches
Threats
Apps that has a program that allow users to visually see a tattoo on their body Apps that have AR features that searches appropriate topics ie: cities, particular studios and artists
Scope on Ink Hunter
Strength
The only app that has integrated Augmented Reality
Helps user see different designs on their body before committing to the tattoo
Established presence on different profiles such as Youtube, Instagram, Linkedin, Facebook and Twitter.
The ability to use the app without signing up
Weaknesses
Encountered several unwanted ads
Having to "Unlock" certain designs by watching videos or view ads.
Limitation on searches ie: Searched Plumeria and nothing pops up. I have to type a general search of "flowers"
Some tattoos designs do not project on your body as well when using AR. It doesn't look realistic.
Ads before tying on tattoo design
Opportunities
The ability to add exact searches and not just vague searches. Ie: If I wanted a particular flower, I would like to have those designs pop up instead of having other flowers pop up
Remove the ads. That could push some users away
Search filters for artists/studios
Booking appointments with artists of your choosing ie: it is not as easy to book an appointment
Filter to help make tattoos look realistic
A way to work with an artist and have them design your tattoo along with the ability to see it on your body using the AR tech.
Threats
Apps like Tattoodo that have the ability to filter searches, book appointments, and talk to a professional about tattoos.
App that let you connect with other tattoo enthusiast
Other apps being on social media and engaging with future clients

Observe
Observing data
Survey, User Interviews, Affinity Mapping
Empathize and reduce frictions for users by listening to their stories, questions, surveys, user interviews, and assembled affinity mapping. To validate my hypothesis, I decided to start my user research with conducting a survey of 30 participants. The insights were very helpful, in summary,
Survey Questions
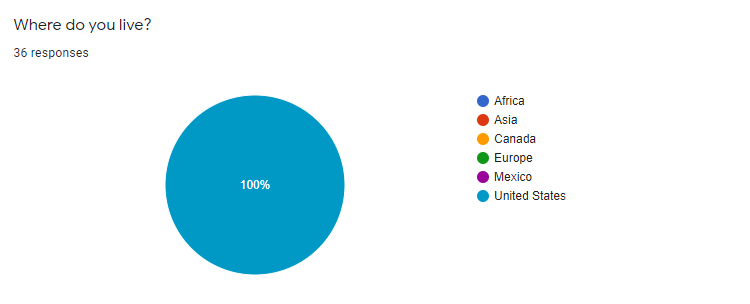
Where do you live?
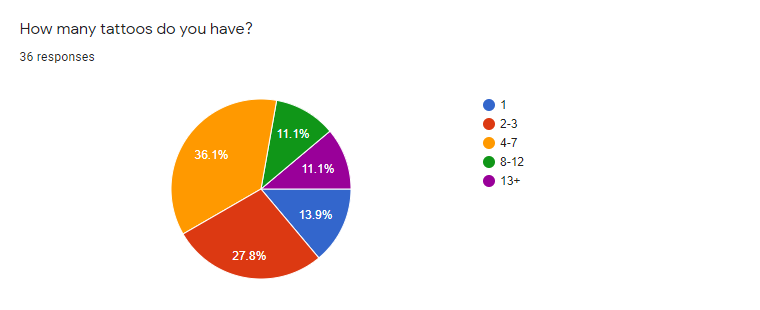
How many tattoos do you have?
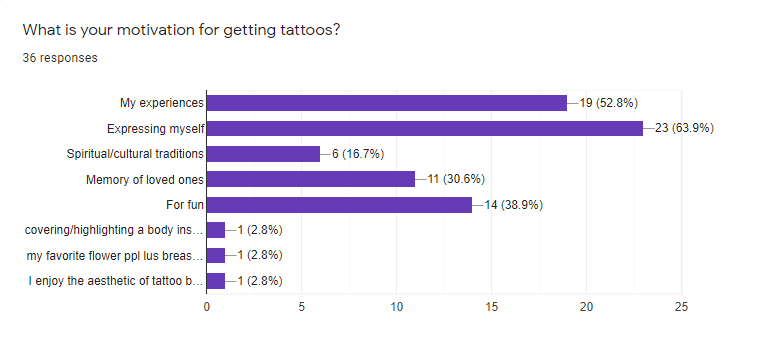
What is your motivation for getting tattoos?
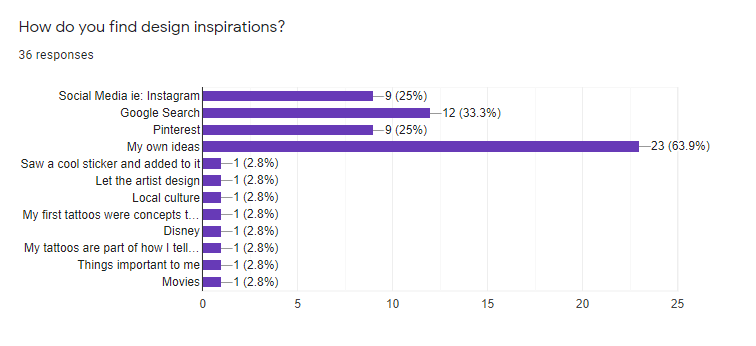
How do you find design inspirations?
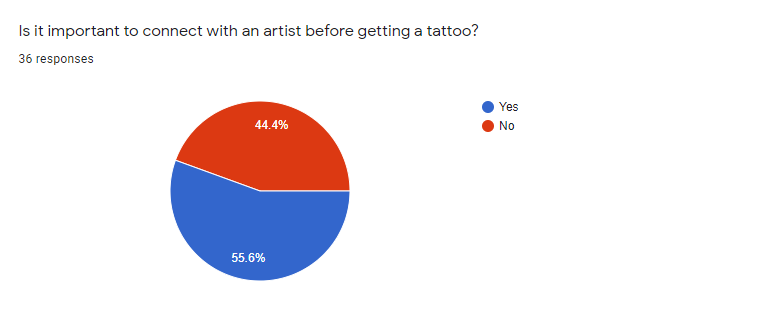
Is it important to connect with an artist before getting a tattoo?
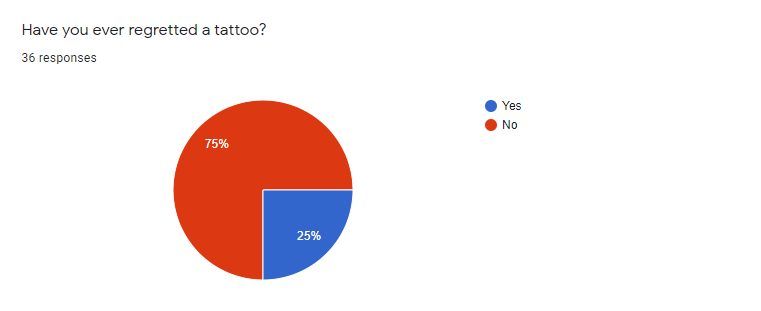
Have you ever regretted a tattoo?
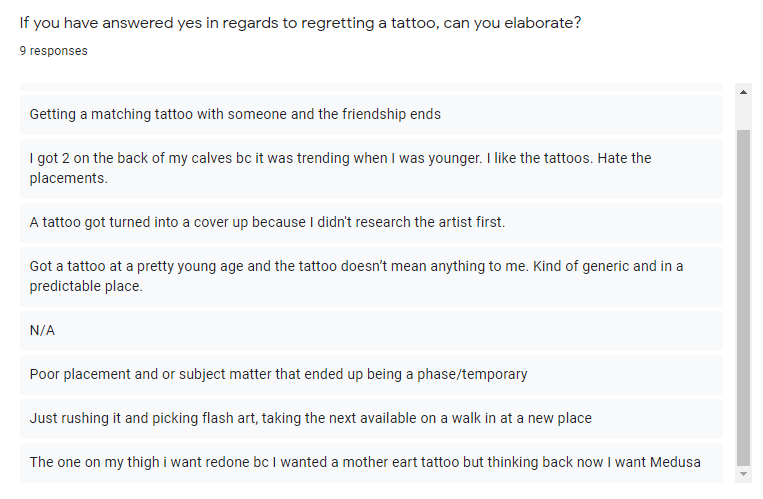
If you have answered yes in regards to regretting a tattoo, can you elaborate?
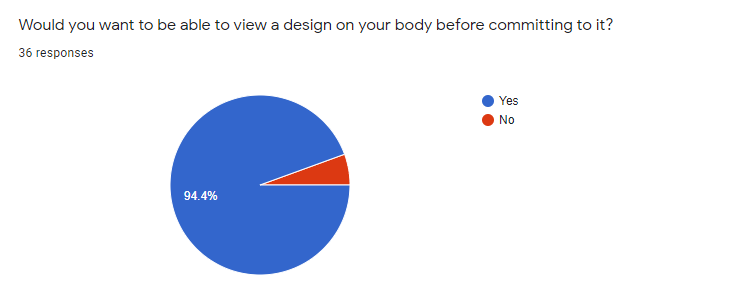
Would you want to be able to view a design on your body before committing to it?
Would you want to be able to view a design on your body before committing to it?
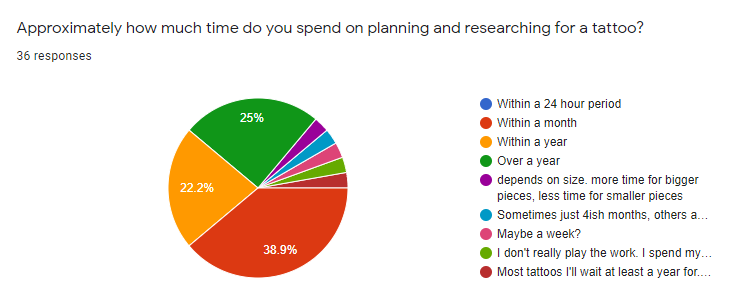
Approximately how much time do you spend on planning and researching for a tattoo?
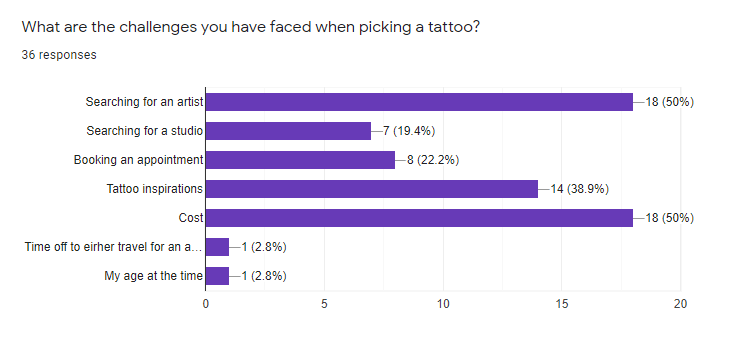
What are the challenges you have faced when picking a tattoo?
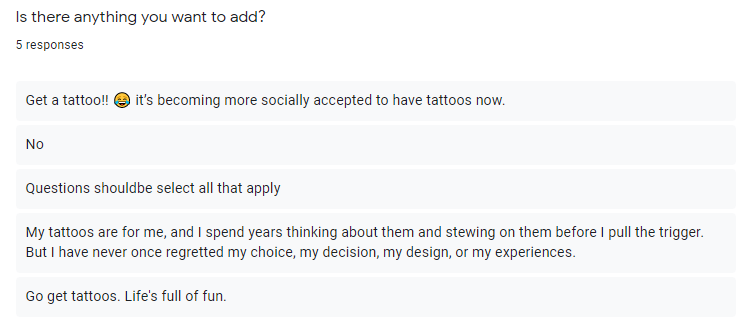
Is there anything you want to add?












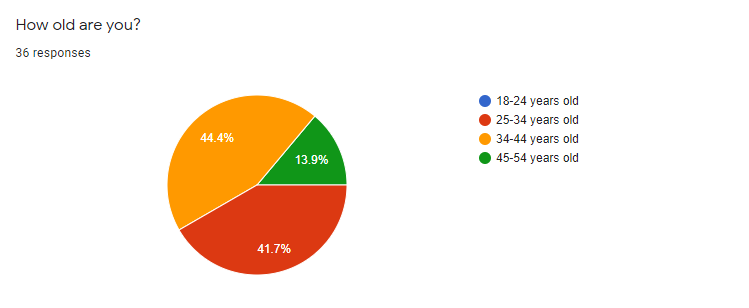
Overview of survey
Surveys were based in U.S
The reasonings for getting a tattoos varied from expression, covering up insecurities, highlighting experiences, and for fun.
Many of the inspirations are from Google, Instagram, Pinterest, and their own ideas/life experience.
A small percentage of inspirations were from movies, random stickers, local culture, and etc.
55.6% of participants thinks it is important to have a connection with the artist while the other percentage don’t think it is necessary.
Those who did regret their tattoos were mostly
because of the placement.Many of the participants would like to be able to see the tattoos on their body before committing.
When planning for a tattoo, about 38.9% of participants plan for a year. 22.2% plans within a year and 25% for over a year. The rest depends on size where it could be a week, month or year.
Many participants encountered issues such as cost, schedule conflict, searching for an artist, studios and tattoo inspirations.
User Interviews
With my script and interview questions prepared, I conducted user interviews with participants via Skype, Google Hangout, and messenger video chat. This gave me some insights on their experiences with vocabulary apps and identify their pain points when it comes to learning a new language.
Interview Questions
How many tattoos do you have and what are your motivations for getting a tattoo?
What do you think is important to you when deciding on getting a tattoo?
Are you thinking of getting another tattoo?
What do you do specifically when deciding on what kind of tattoo you want to get?
Think about the first time you got inked, what did you wish you would have done. Would you have done anything differently?
What are some of your steps when getting a tattoo?
How do you decide what artist to use?
How important is it important is it to you to connect with an artist when deciding to get a tattoo?
Where do you find inspiration for your tattoos?
What are the frustrations or challenges associated with finding tattoo inspirations or designs?
Interview Summary
Most of the participants did not regret their first tattoos
Many of them had their own ideas and then researched online using Google, Pinterest and Instagram.
They took a lot of time and though into their tattoos.
Connection was fairly important to them all. They wanted to make sure they were going to be happy with it.
All of them mentioned that it was important for them to communicate with the artists.
The features that they would like to see in an app are how to clean and maintain your tattoos, different areas it would hurt more, and how long a certain area would take, and knowing how long the next appointment would be.

Point of View
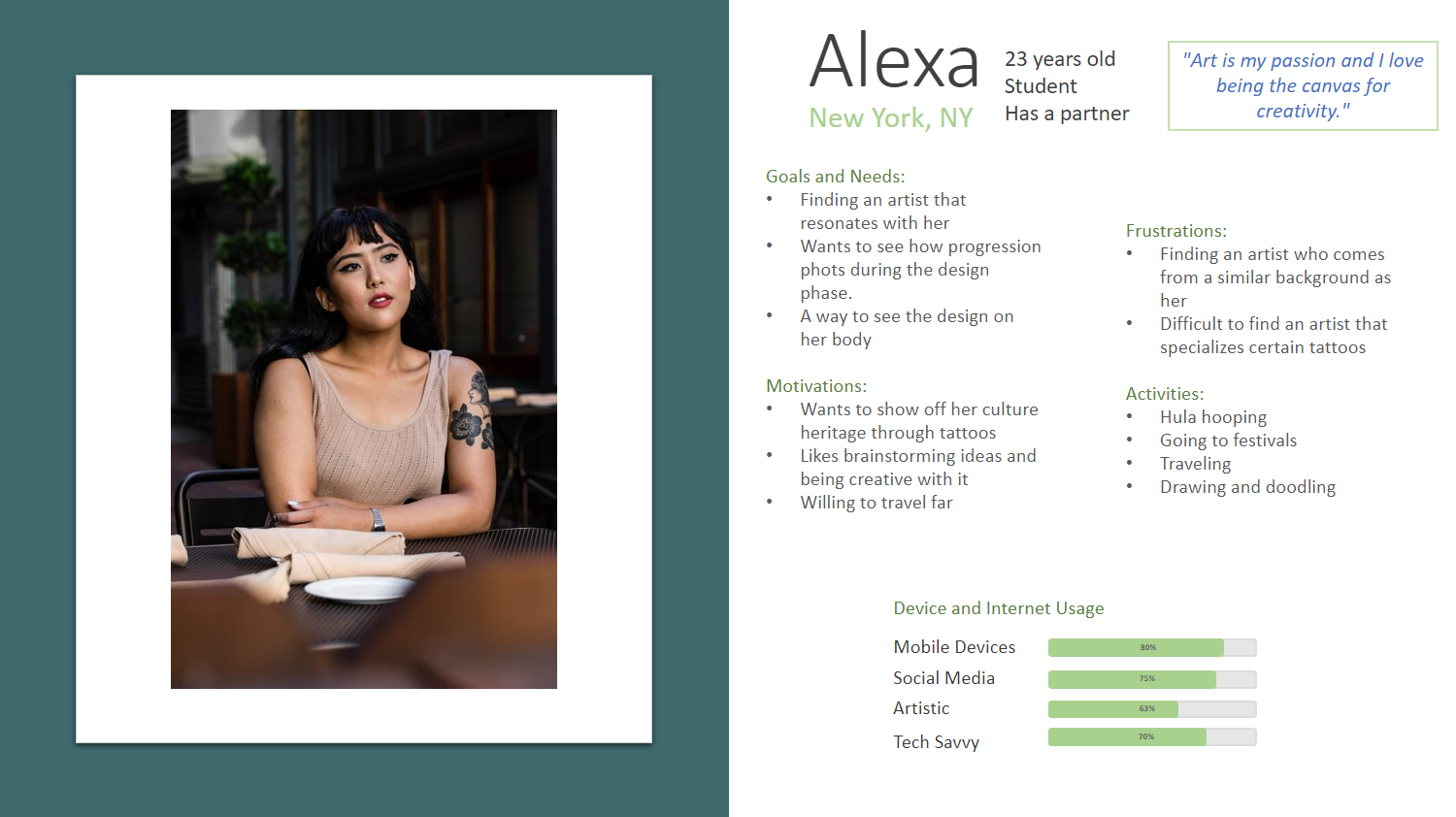
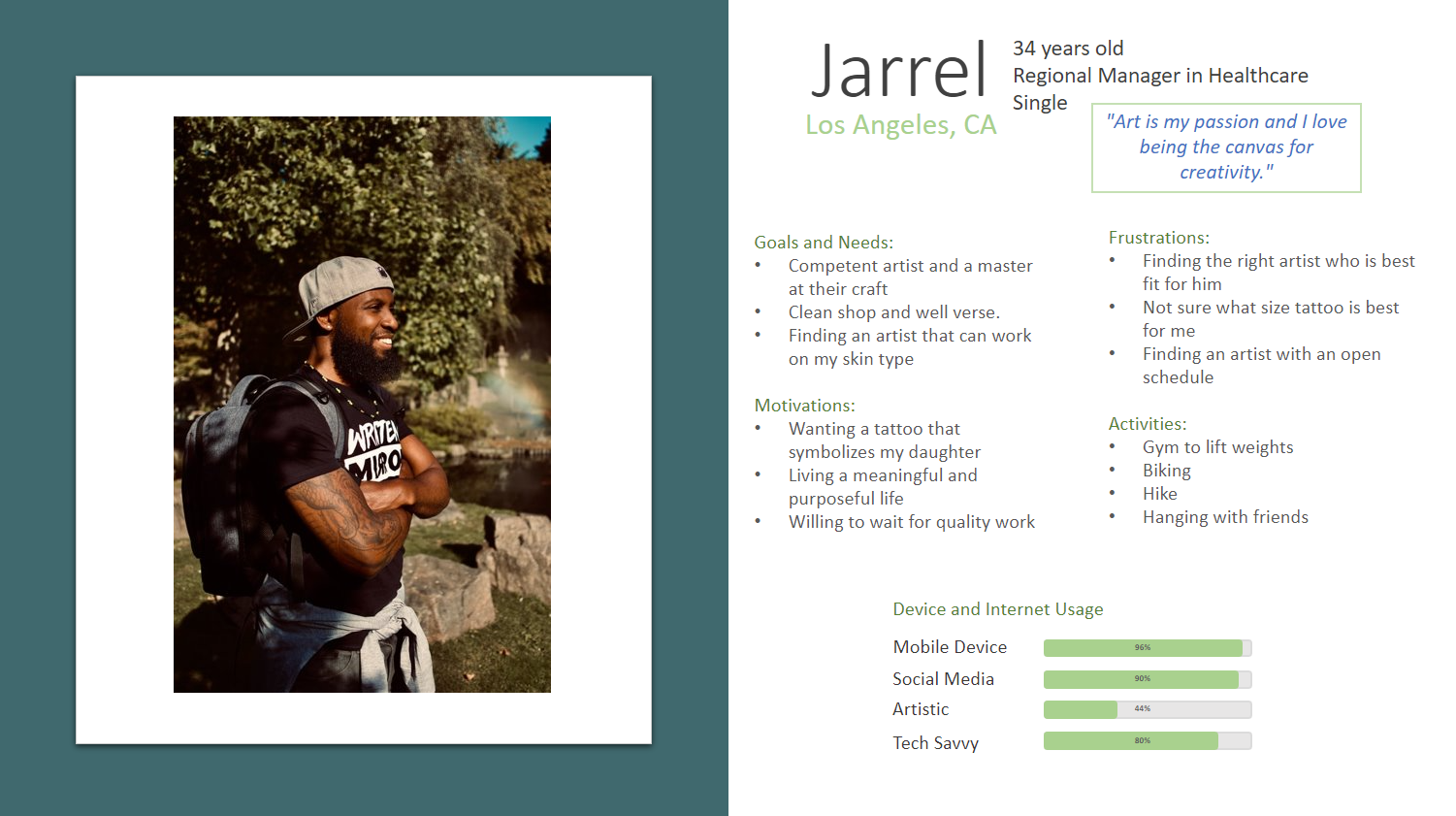
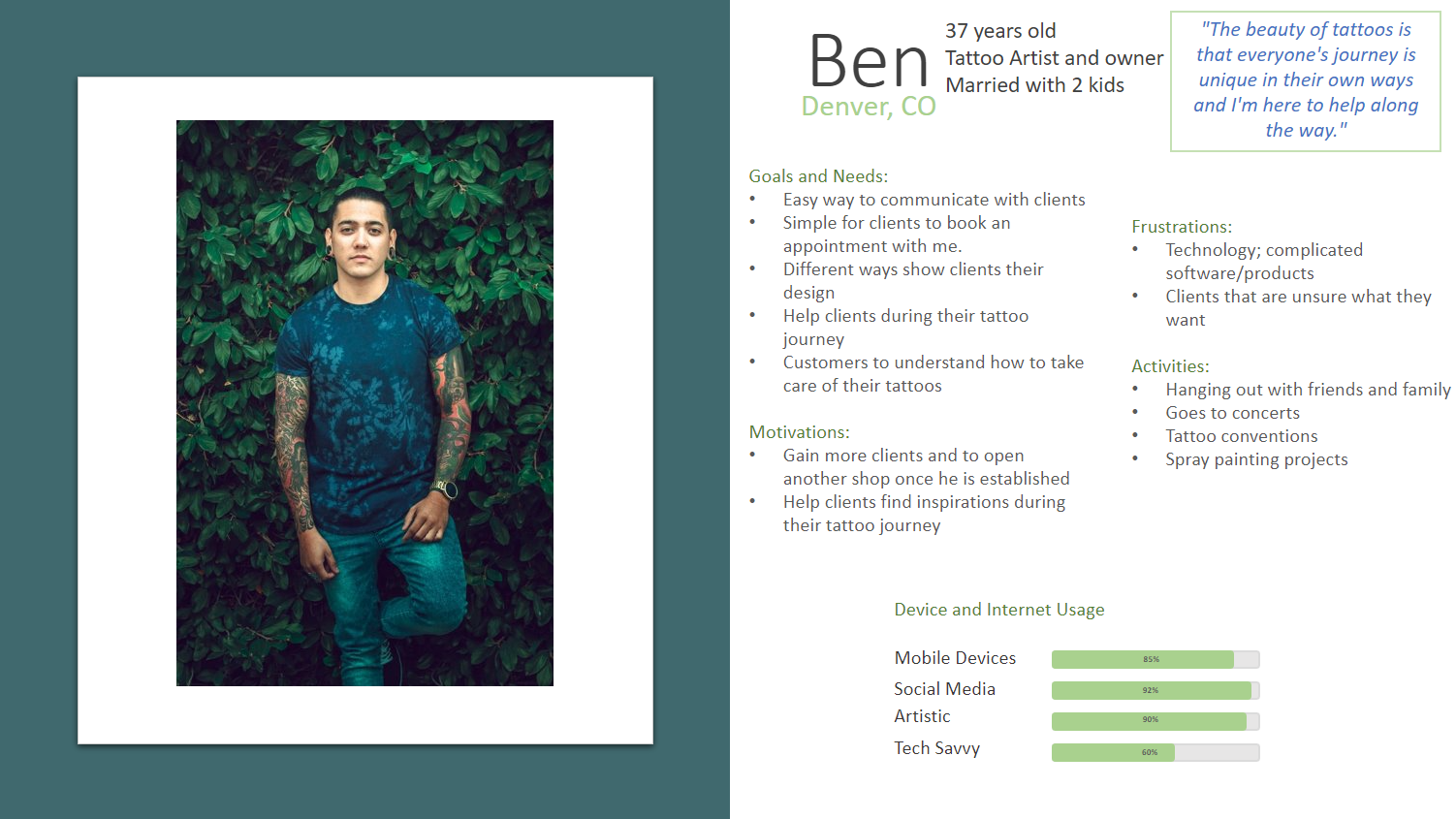
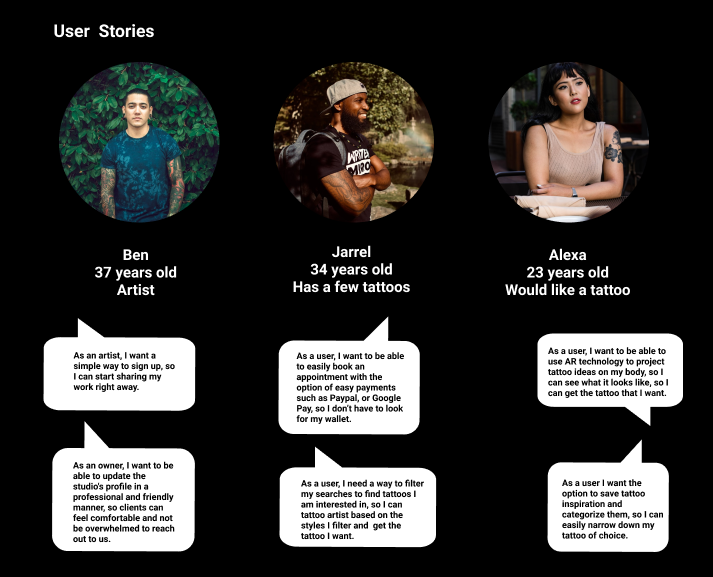
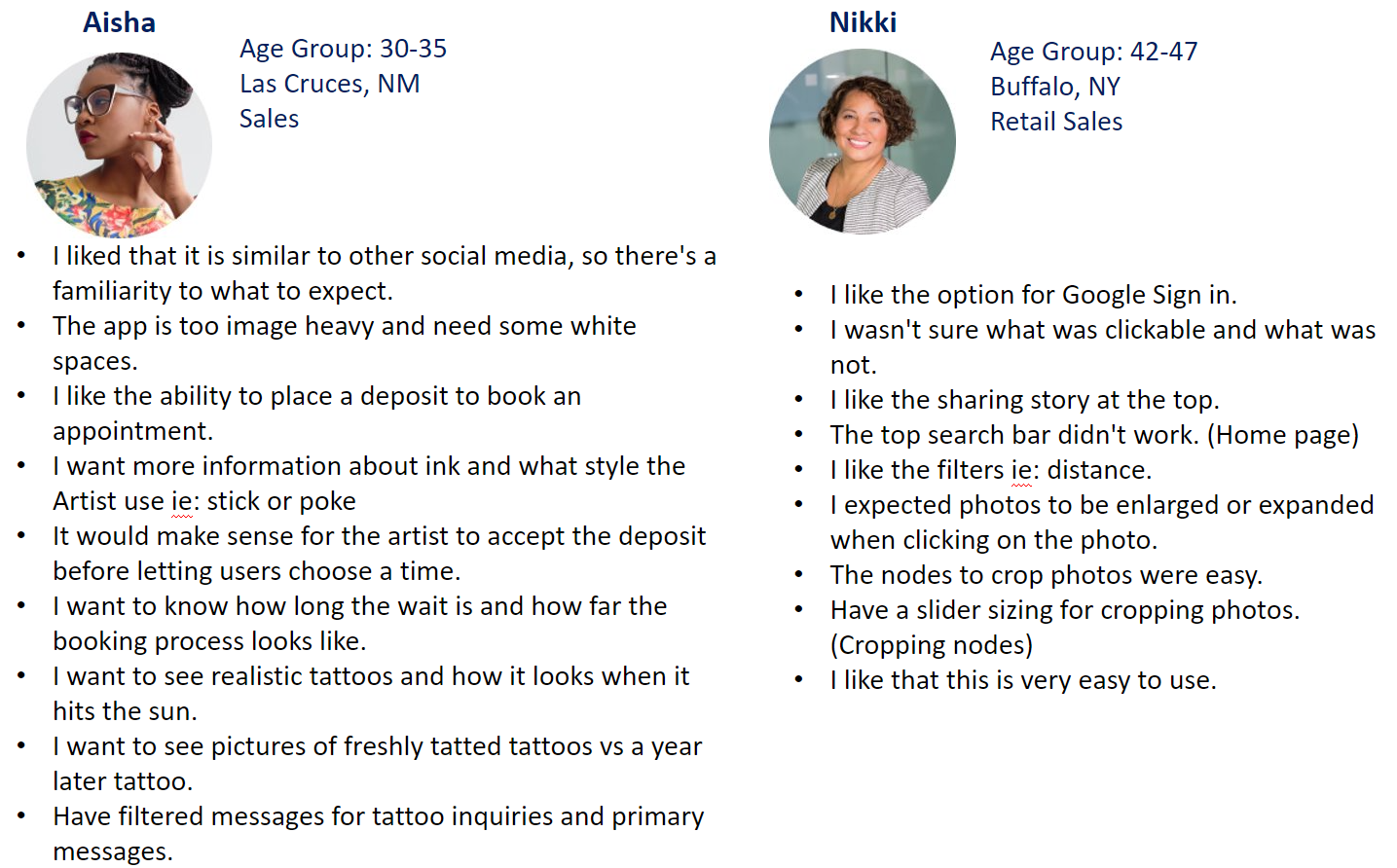
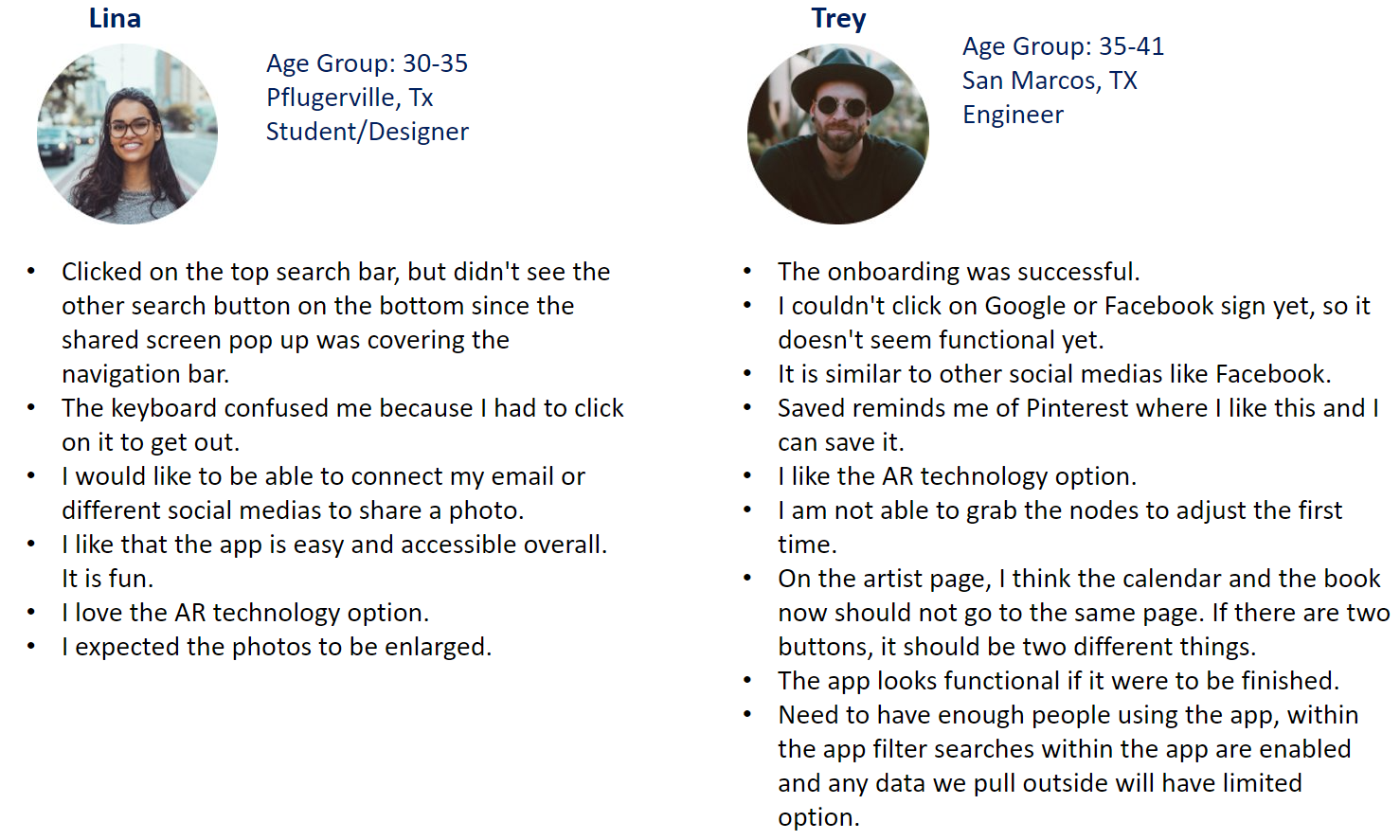
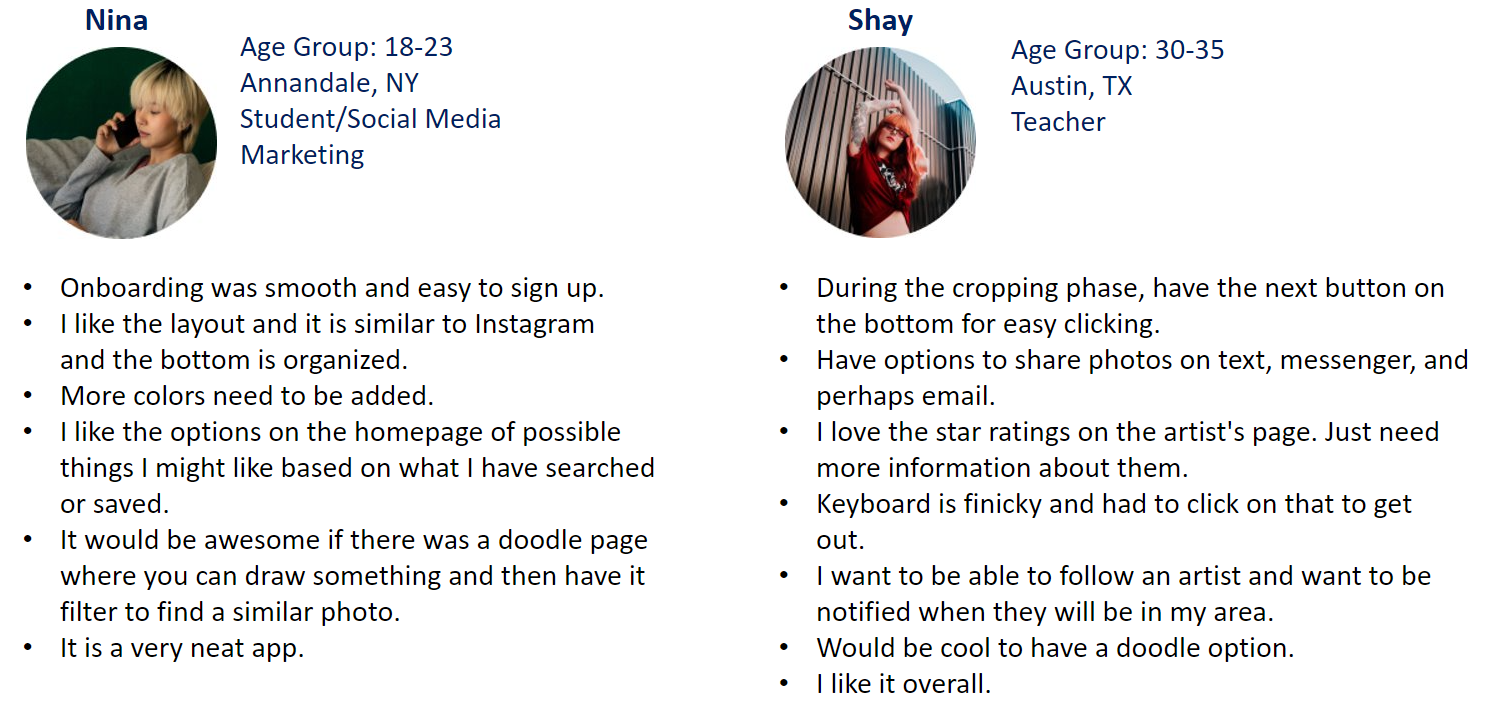
User Persona and Stories
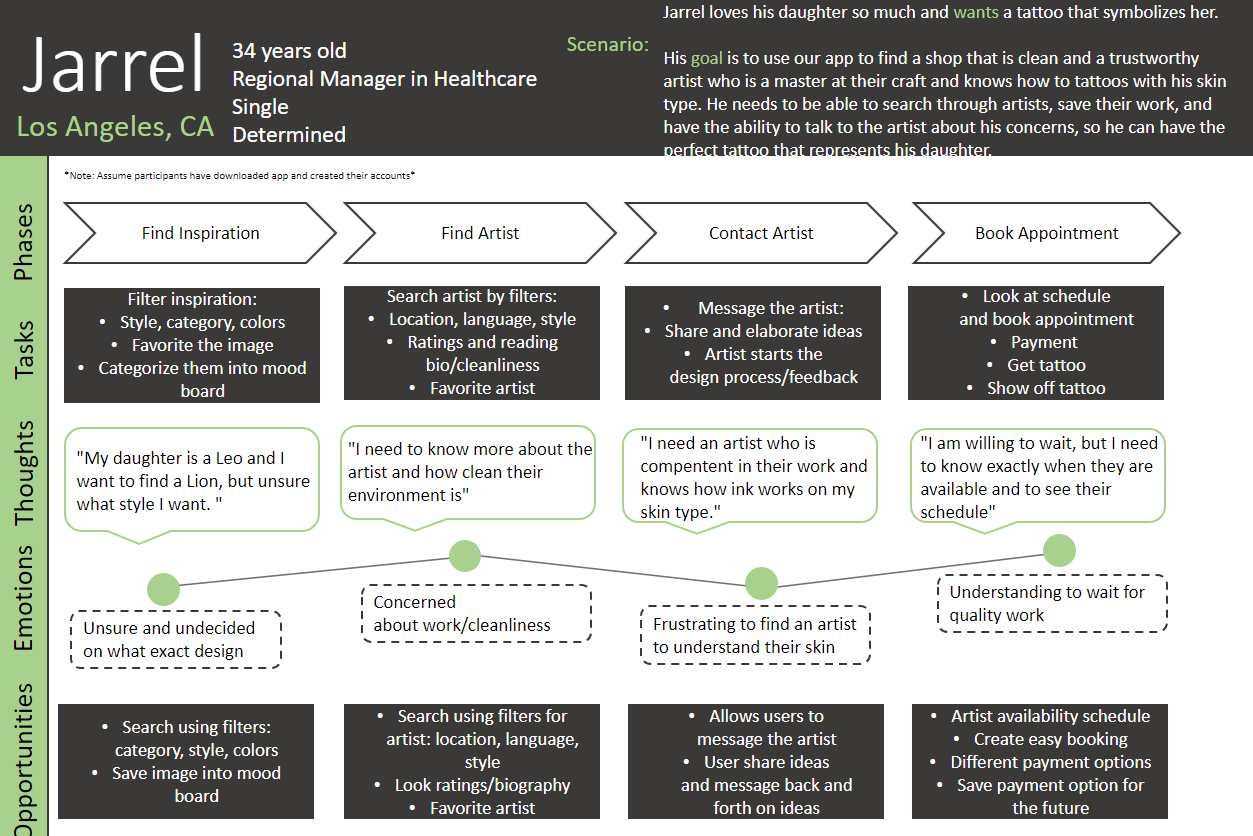
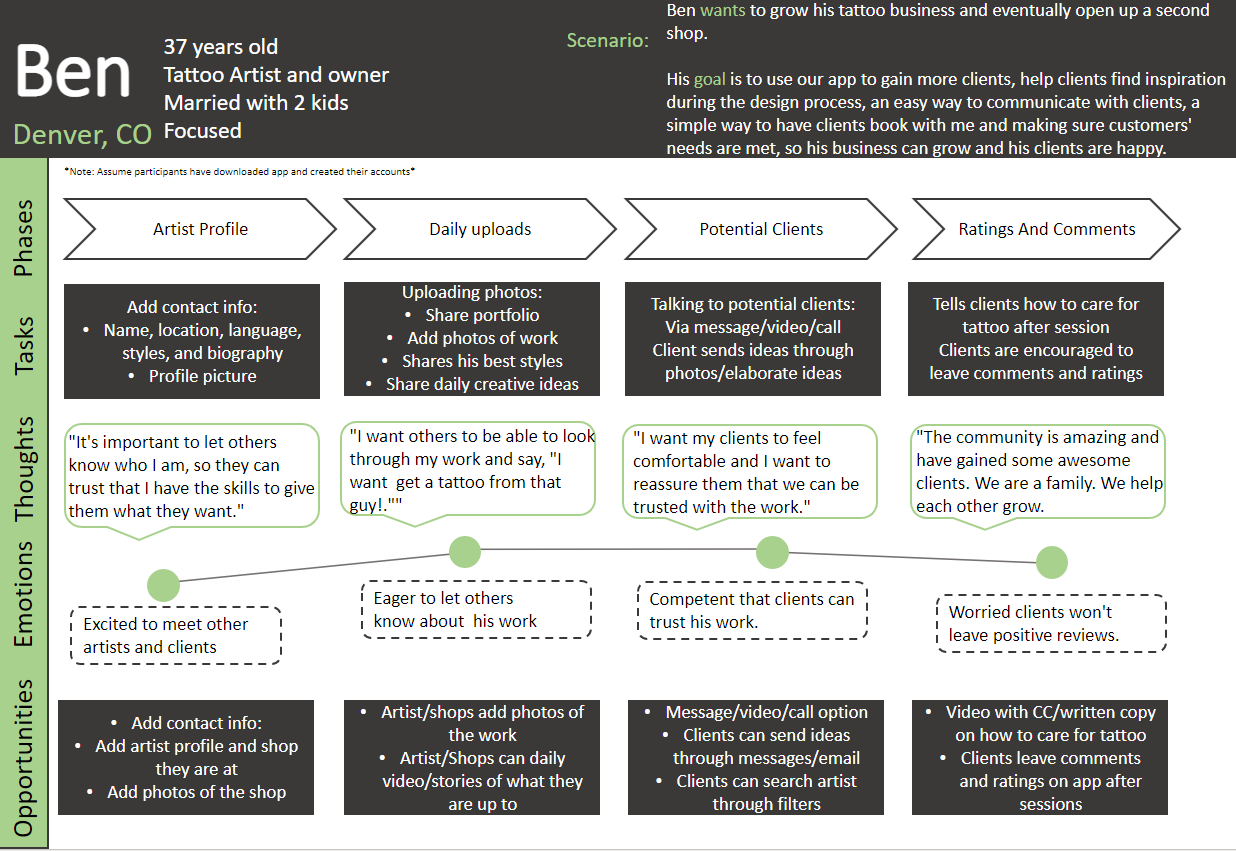
Based on all the data from surveys and user interviews, I was able to create user personas and stories to reflect the true representations of users pointing out their goals and their wants and needs along with tackling their frustrations by creating better designs.

Ideate
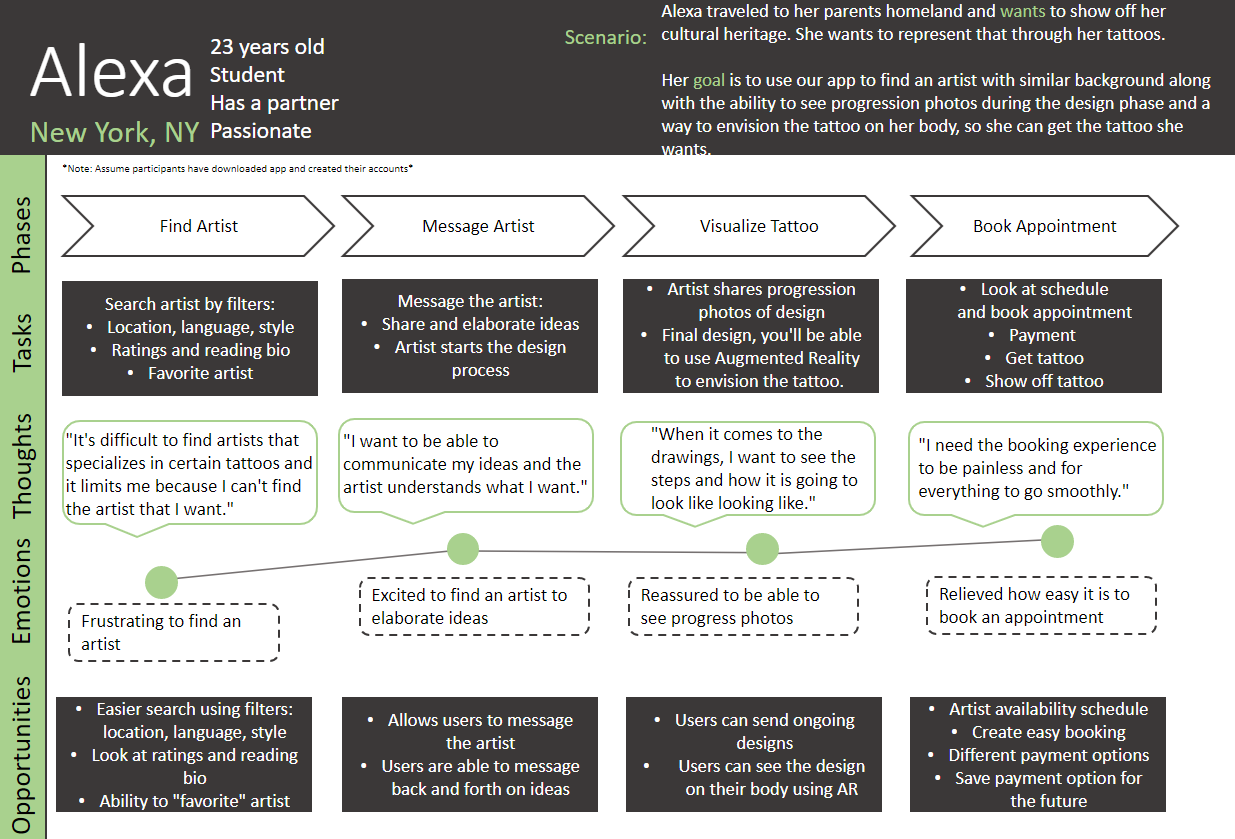
Journey Map
The next step was to ensure that my personas find what they need in my app. To achieve that I designed user journey maps based on how they would accomplish their goals.
"I regret my first tattoo and I want to be able to see how a tattoo would look on my body before I get inked, so I can be sure I am making the right decision this time around."
— Alexa
Understand, Design, and Develop
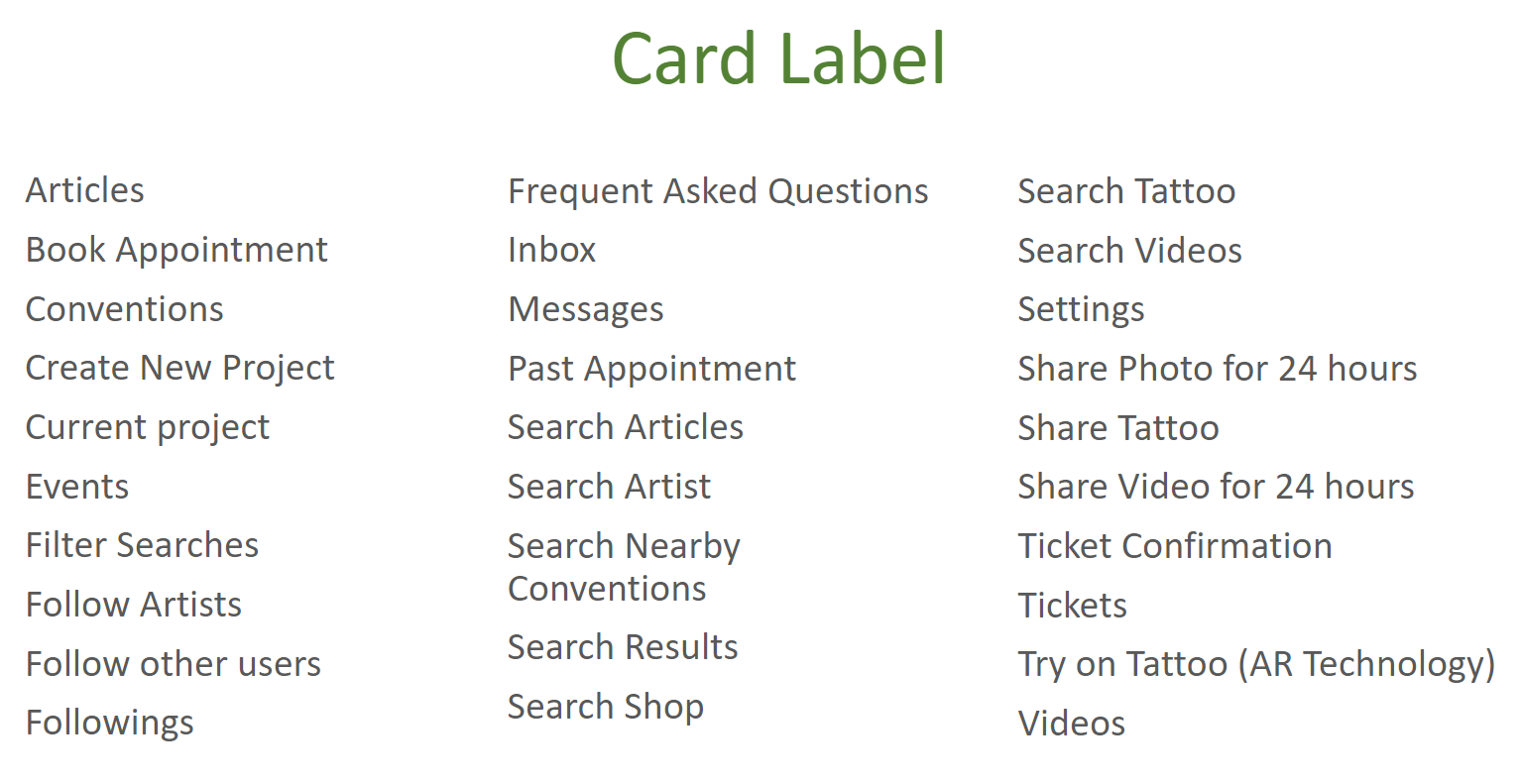
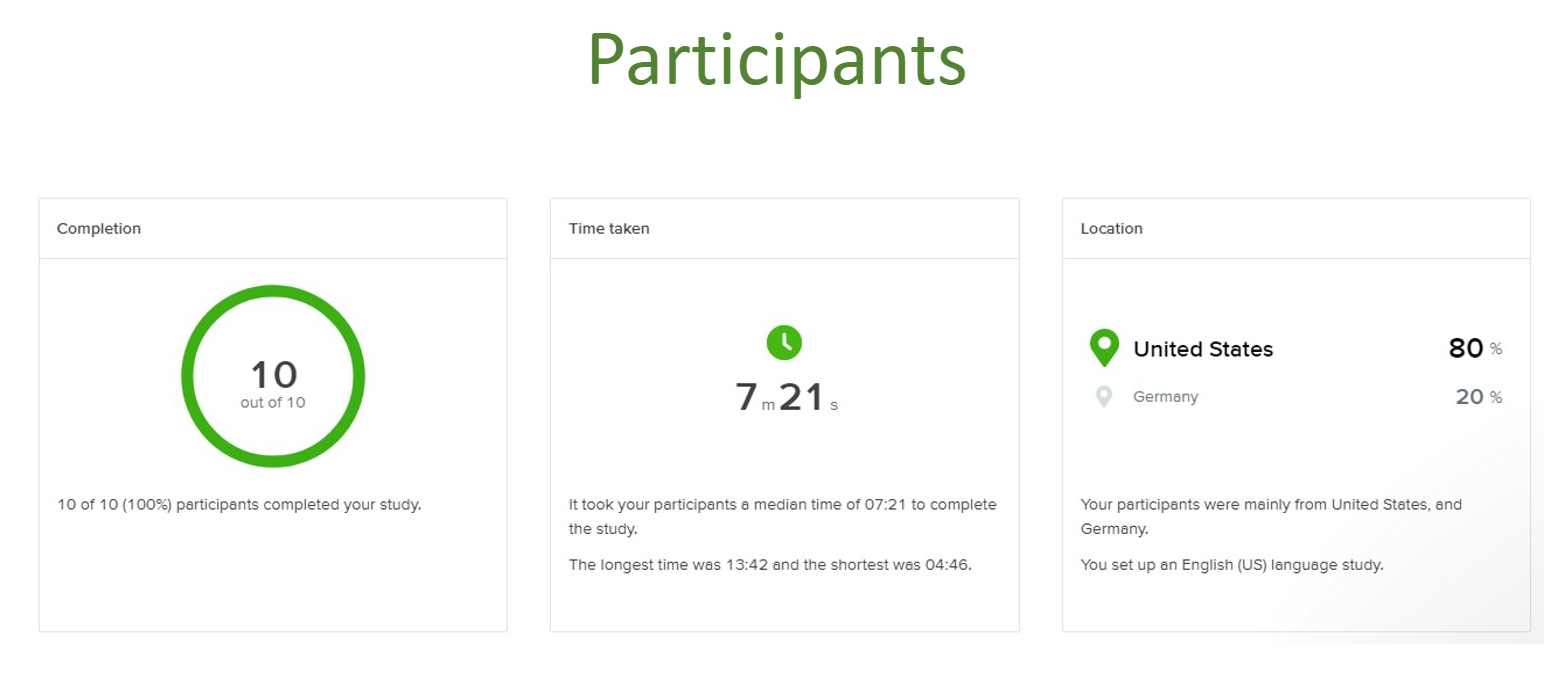
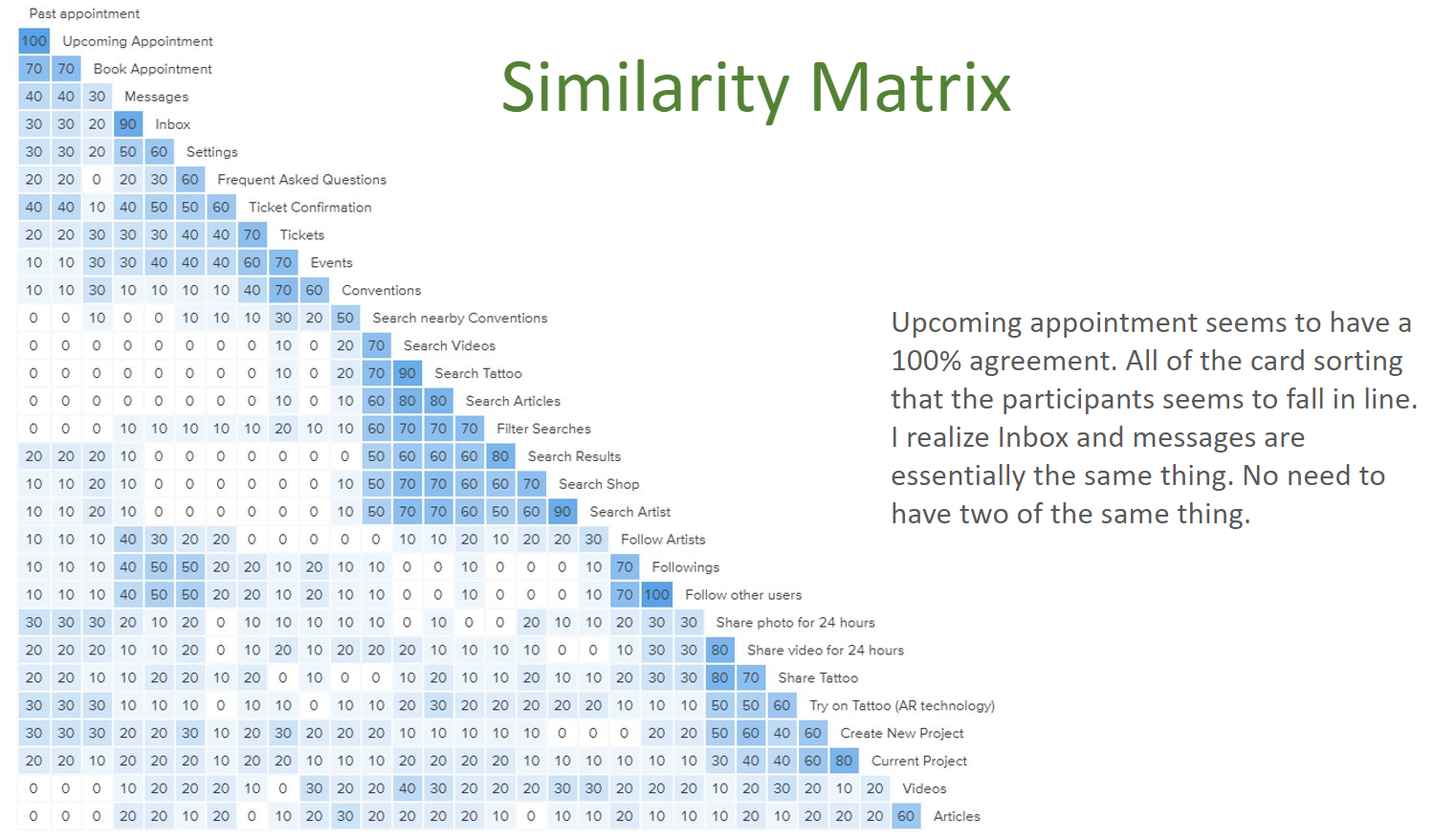
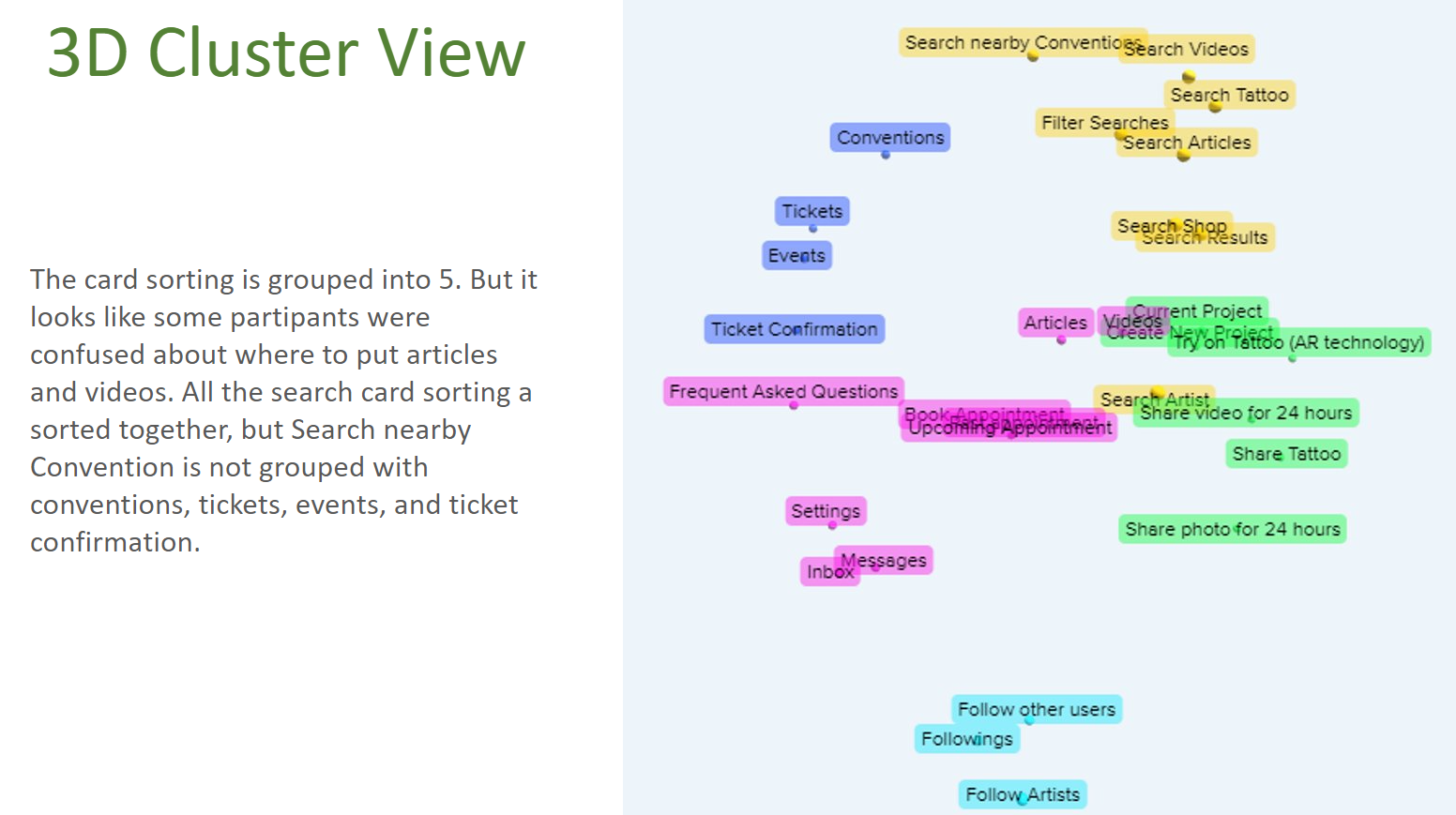
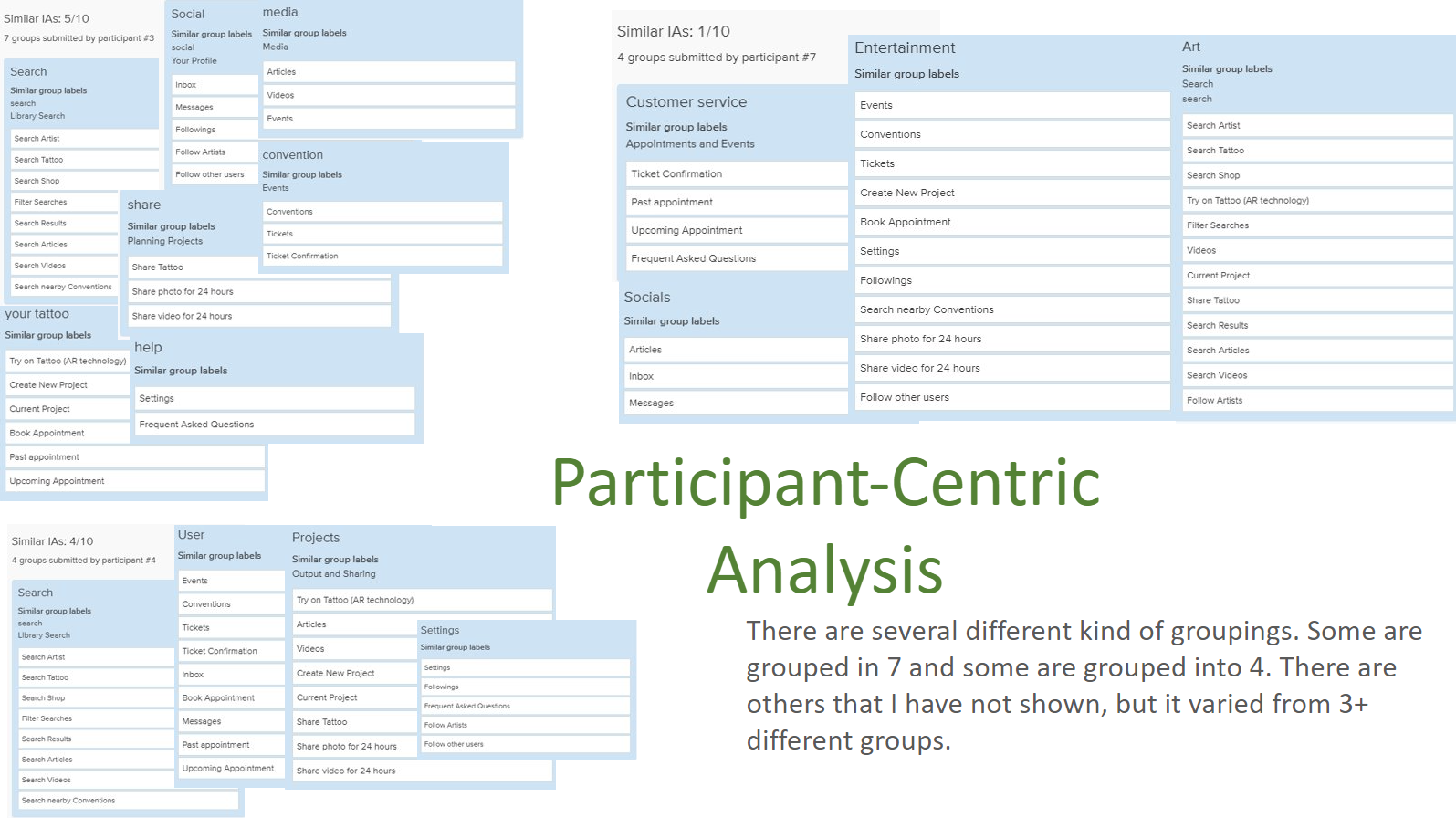
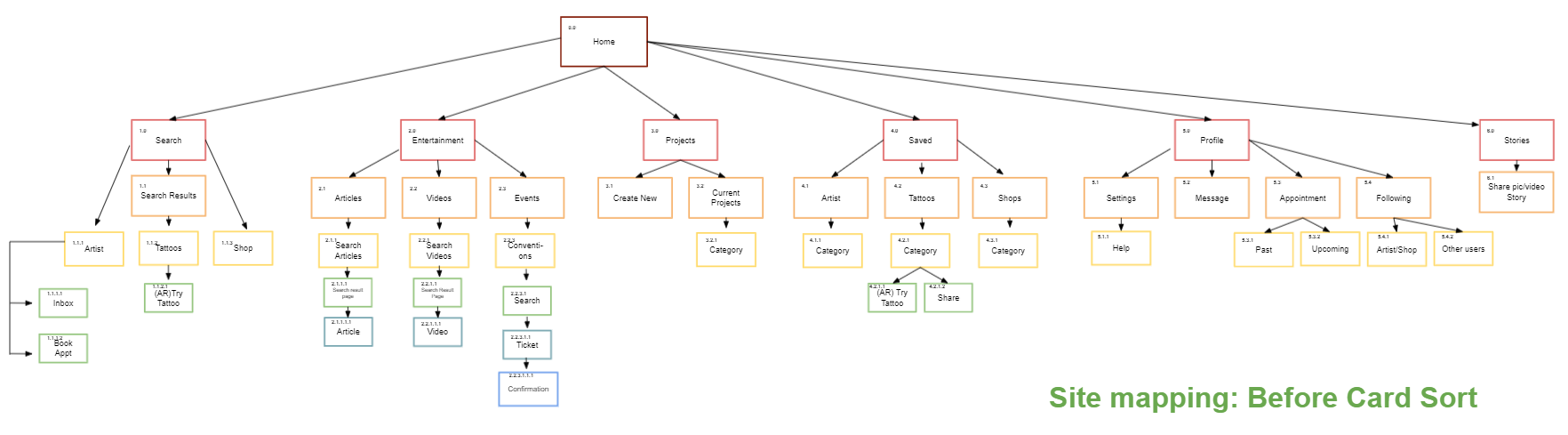
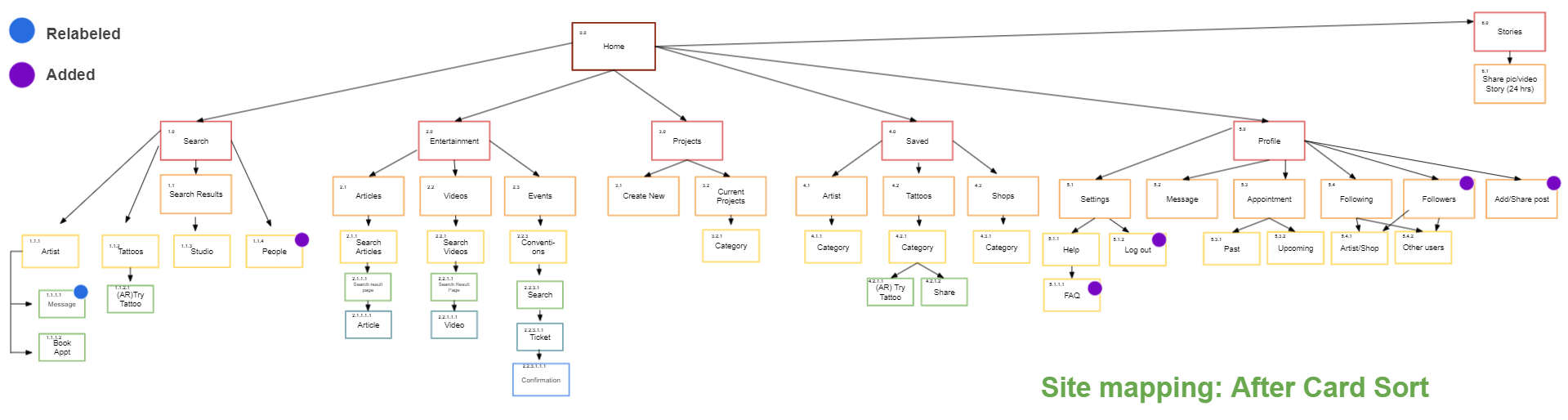
To understand and refine my sitemap, I conducted a card sorting session using Optimal Sort as an open card sort with 10 participants. Users were able to group words into categories. Card sorting was helpful to help me understand users and to design and develop a much more clearer sitemap. From this point, I had all the information I needed to be able to create a refined sitemap through the process of card sorting.
Check the process below.


"I'm indecisive when it comes to tattoos. I want to find inspiration photos and save them to a mood board, so I can be able to narrow down the choices of what I want.”
— Alexa
"I regret my first tattoo and I want to be able to see how a tattoo would look on my body before I get inked, so I can be sure I am making the right decision this time around."
— Alexa
"I have a design in mind for my next tattoo, but I want to find an artist that caters to the style I prefer, so I want to be able to easily book an appointment with an artist I can trust.”
— Jarrel
User Flow and Task Analysis
I’ve created user flows to help our users to complete their goals and objectives.
Goal: Photo of tattoo saved
Entry Point for New User: Open app
Successful Criteria: Save photos in Saved section
Open App
Splash/Welcome Screen
Onboarding (Have skip option)
Create Account/Forgot pw/Login
Homepage
Select Search on the Navigation Bar
Use Filter for tattoos
Select tattoo and tap on heart
Tattoo saved in the Saved section
Goal: Use AR Technology to see tattoo
Entry Point for Returning User: Open app
Successful Criteria: Tattoo image is projected on body
Open App
Forgot pw/Login
Homepage
Select Saved on the Navigation Bar
Select Tattoo Section
Select Design
Select Try on
Point phone on designated area on body
Tattoo image is on body
Goal: Book an appointment with artist
Entry Point for New User: Open app
Successful Criteria: Book Appointment
Open App
Onboarding (Have skip option)
Create Account/Forgot pw/Login
Homepage
Select Search on the Navigation Bar
Use Filter for artist
Select preferred artist
Select time and date
Time slot not available/Artist Available
Message artist
Payment
Book Appointment
Another path
9. Time slot not available/Artist Available
10. Find Similar Artist
11. Message artist
12. Payment
13. Book Appointment

Prototype
Wireframes
Low fidelity and mid fidelity wireframes were made based on user flows that I have created above.
Low Fidelity Wireframes
Searching for tattoo using filters to narrow down search. Users can save the photo or use AR technology to project the tattoo design on their body.
Users can follow artists or others’ in the ink community.
Users are capable of booking an appointment with their preferred artist.
Mid Fidelity Wireframes
Search, Filter, and save.
Project tattoo design using Augmented Reality Technology.
On the artists’ page, users can follow and have the ability to book an appointment.

Test
Usability Testing
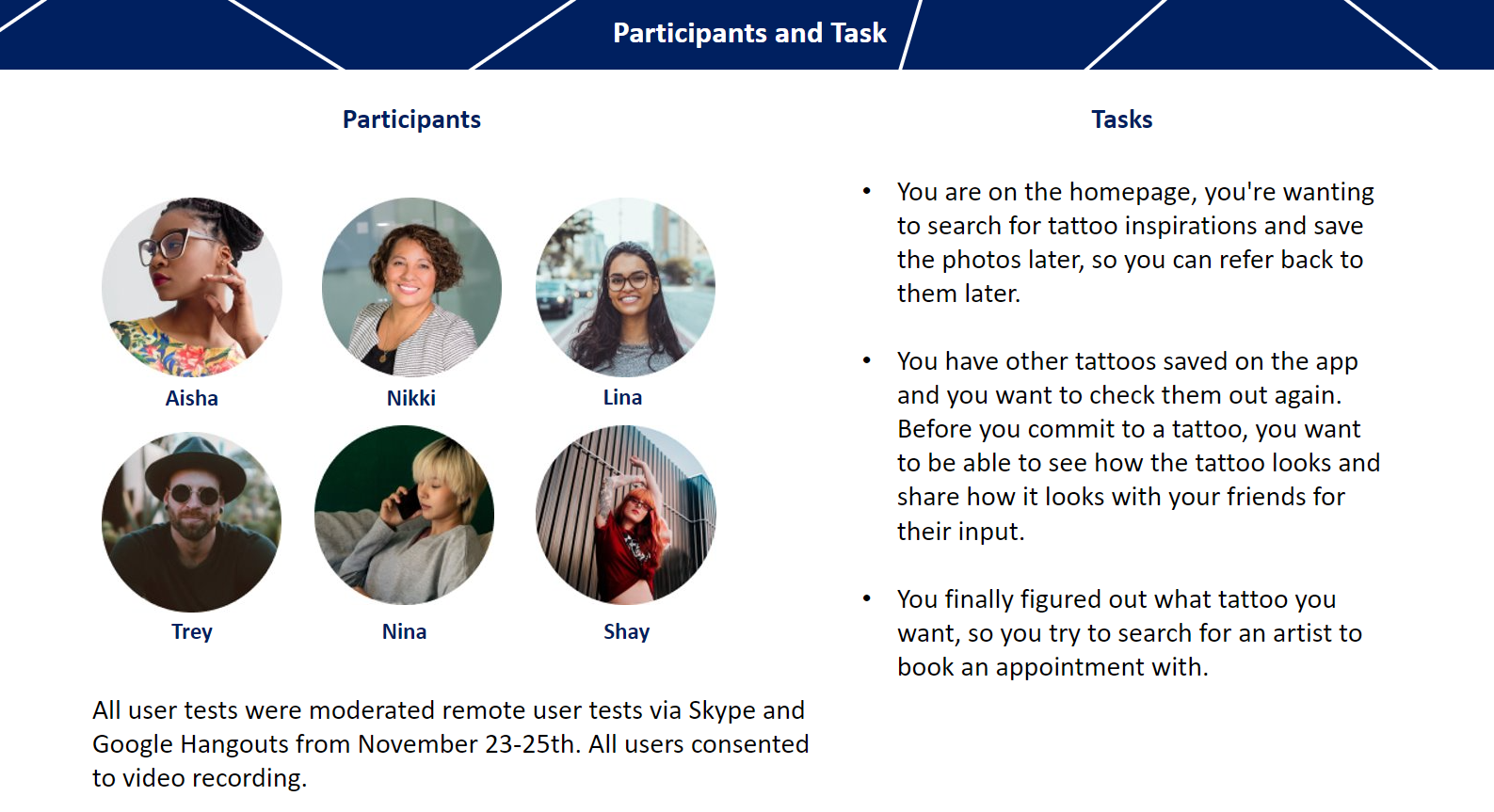
I conducted a usability test with 6 users. The testing focused on signing up, saving tattoo in an inspiration folder, use AR technology to project tattoo on body, and book an appointment with an artist. Sessions took place online and each section were about 15-20 minutes. I had a test plan and script prepared. All users tested the app using Figma prototype on their laptop/phone. After testing, I used mapped out users responses and did a rainbow spread sheets and recorded any pain points users encountered during the usability test that helped me improve the app and eliminate the frictions.
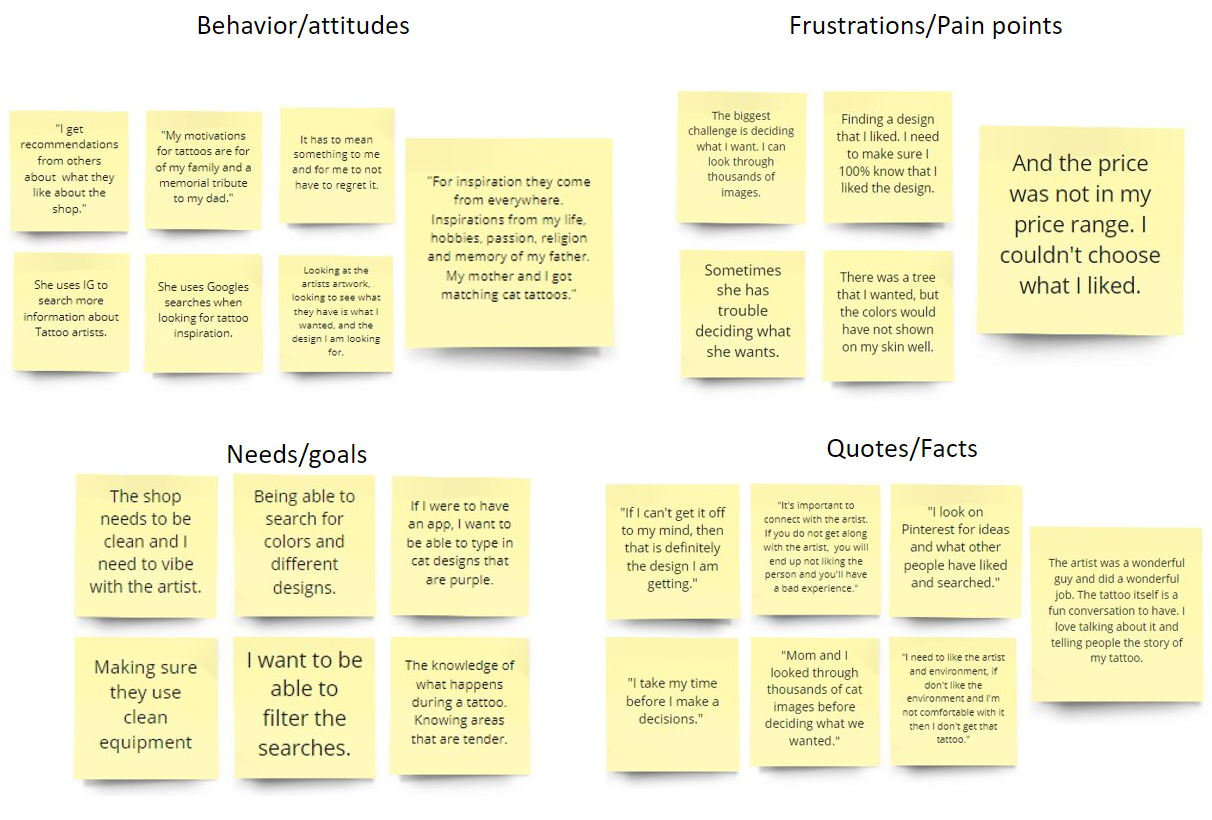
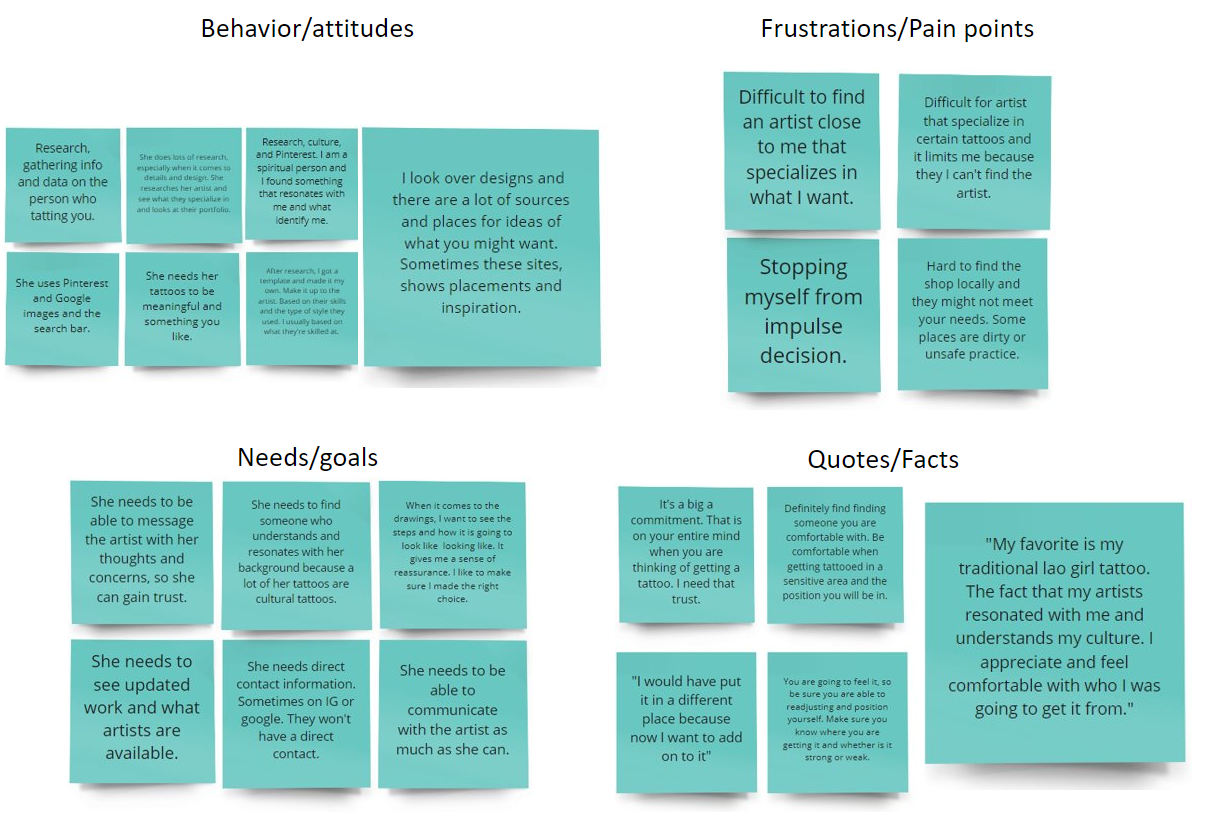
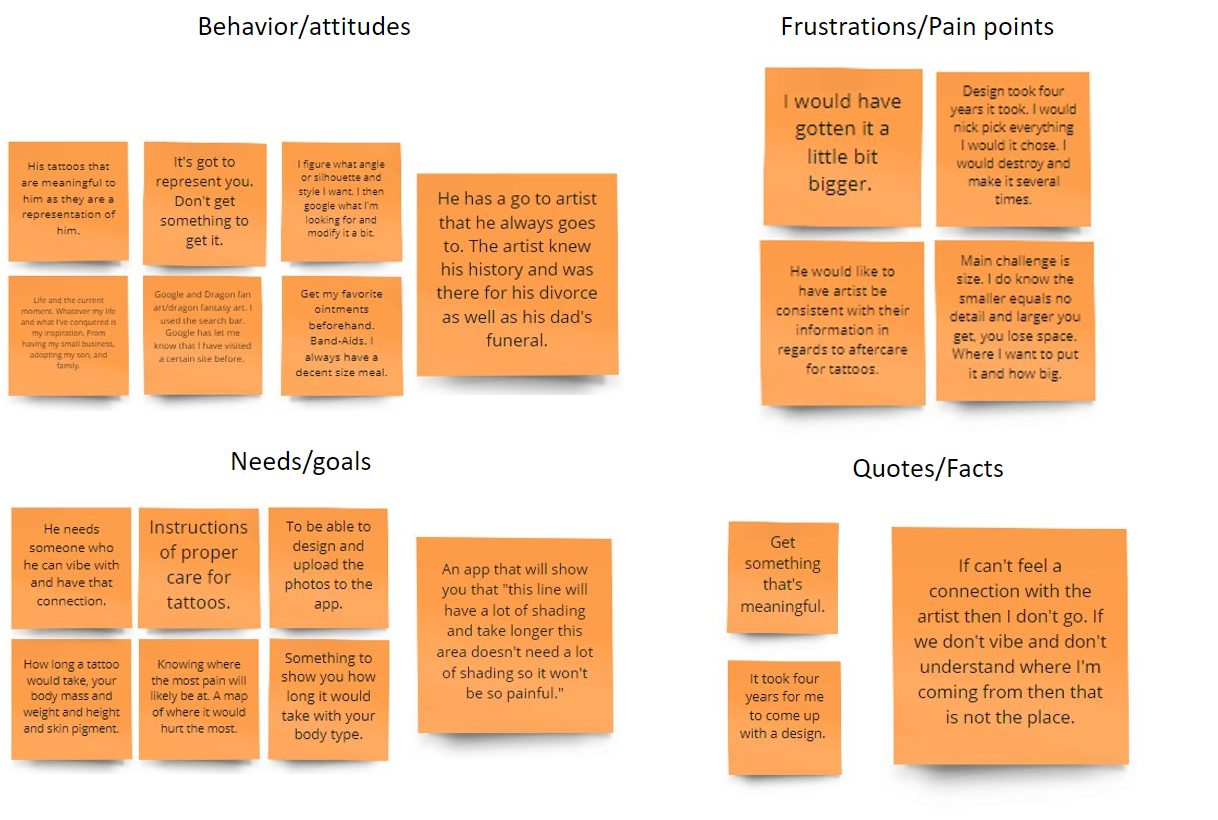
Affinity Mapping of User Interview Responses and Reported Results
I gathered my notes and quotes from the interviews and grouped them into groups.
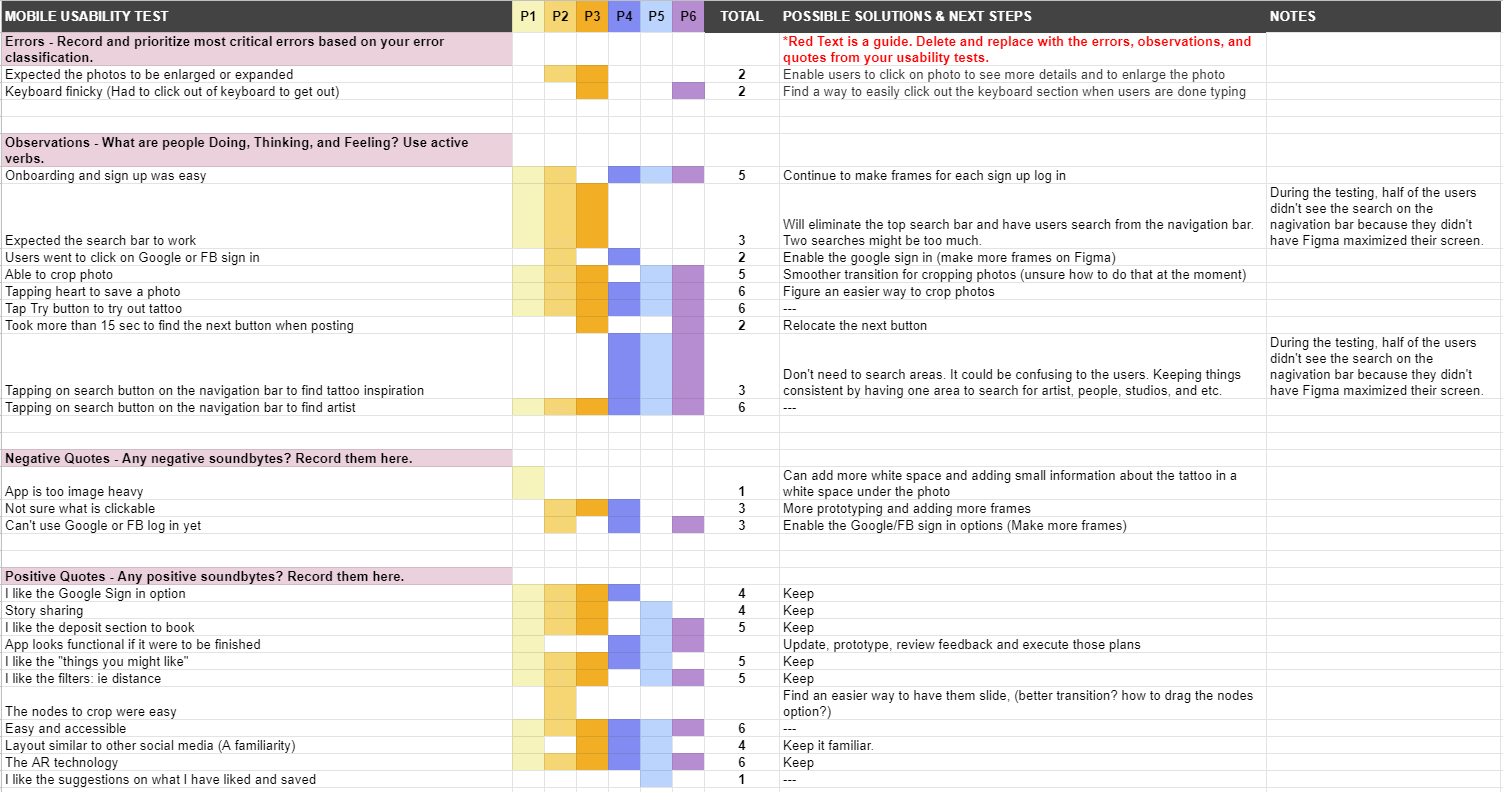
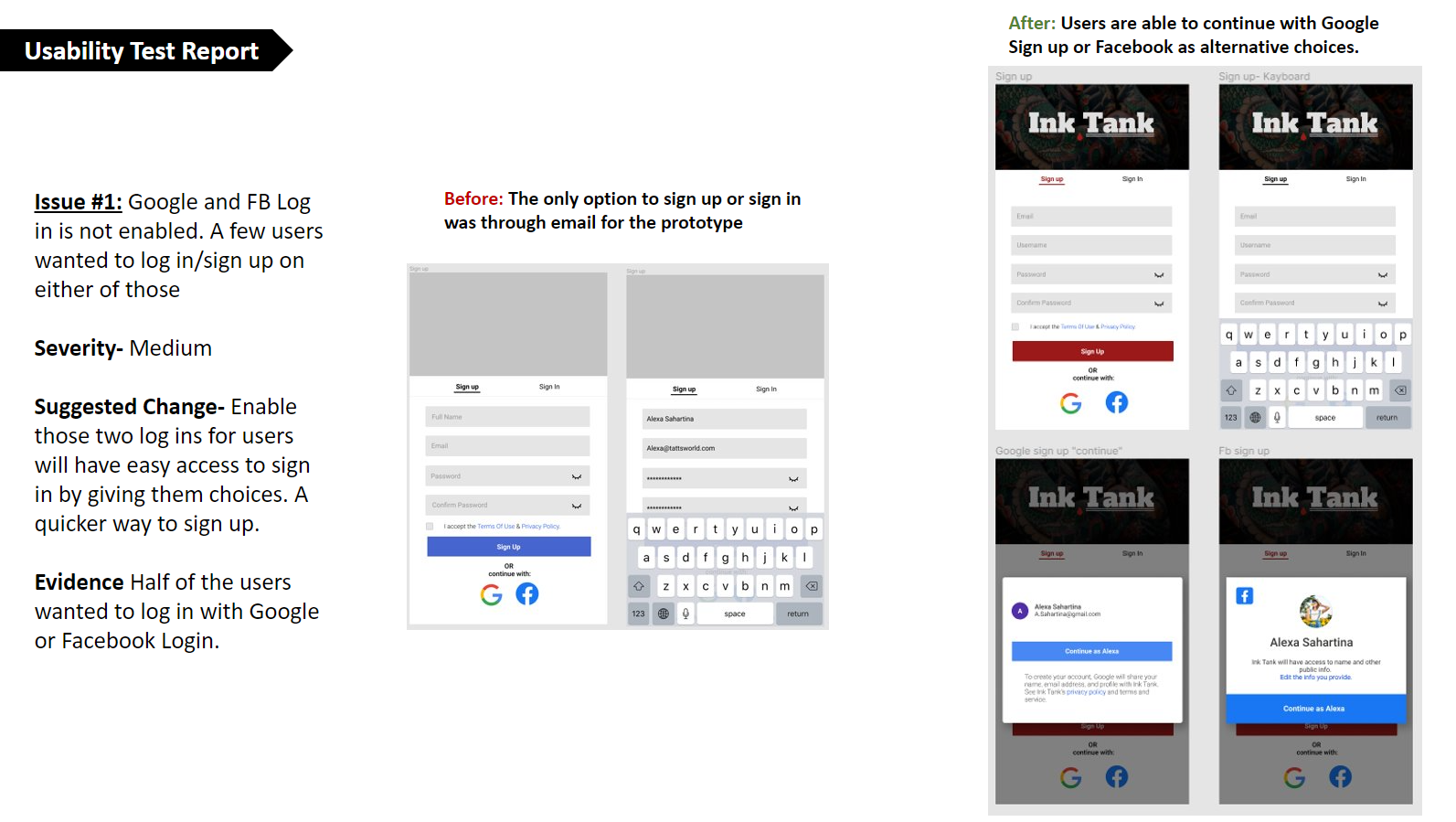
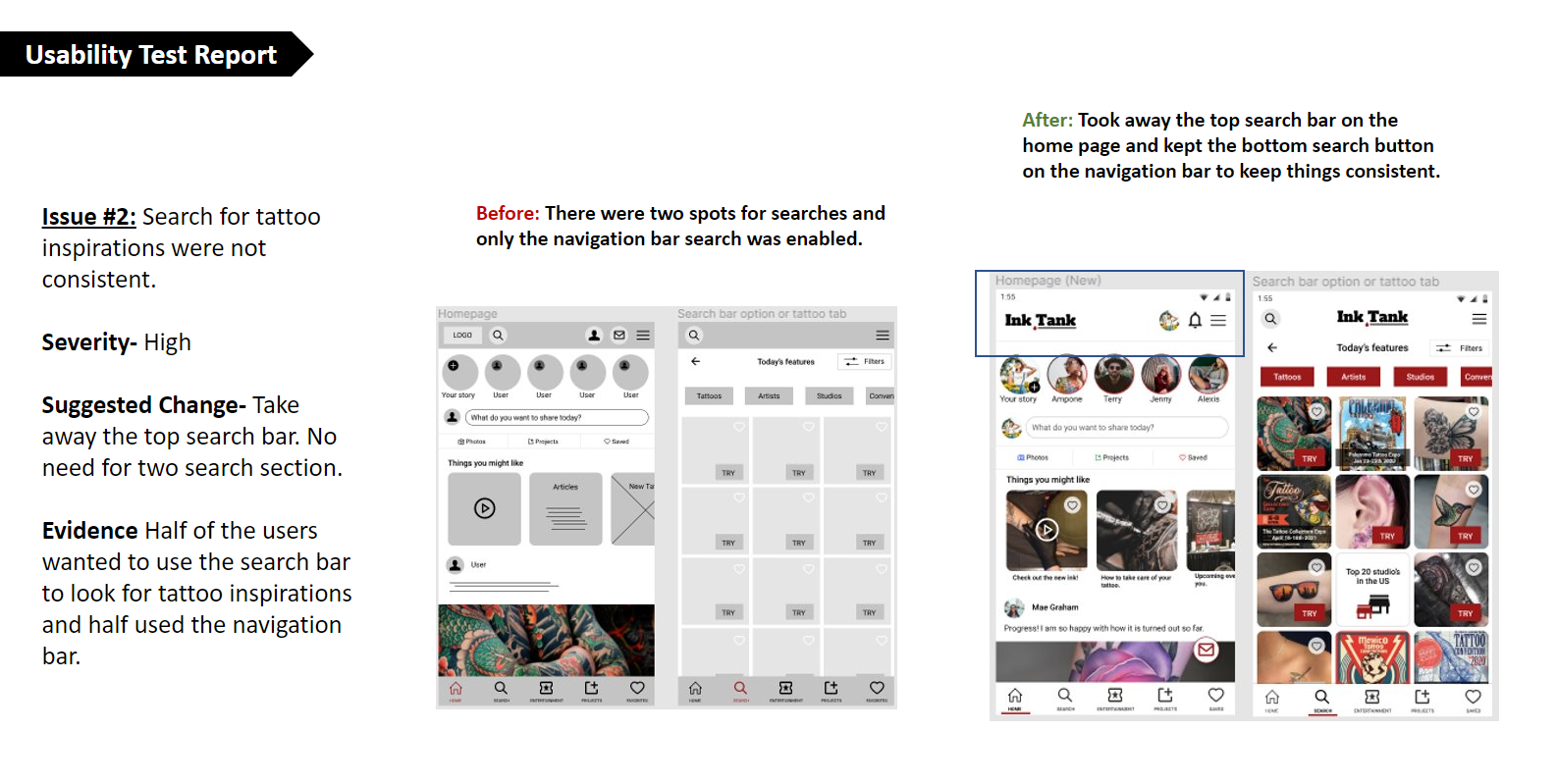
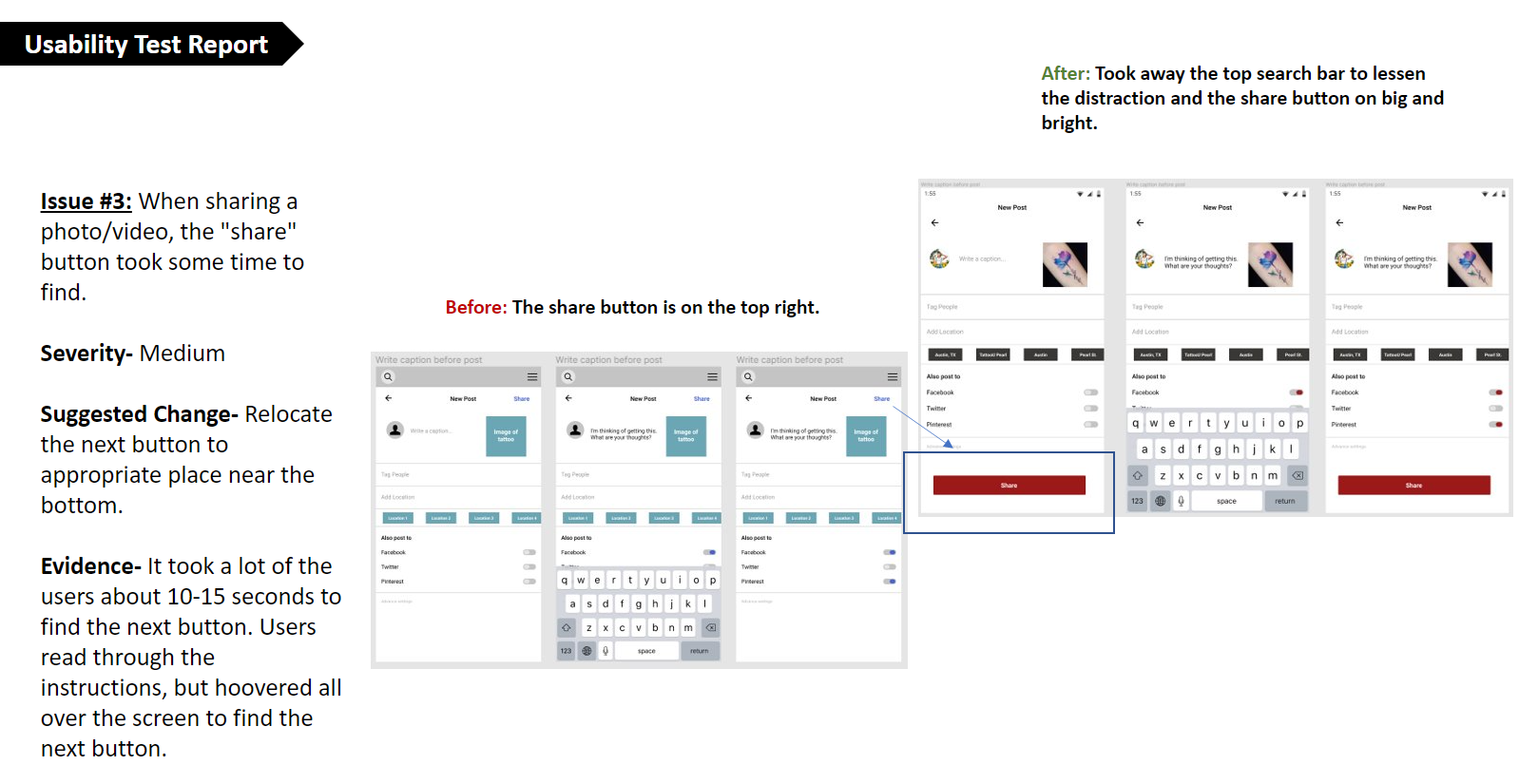
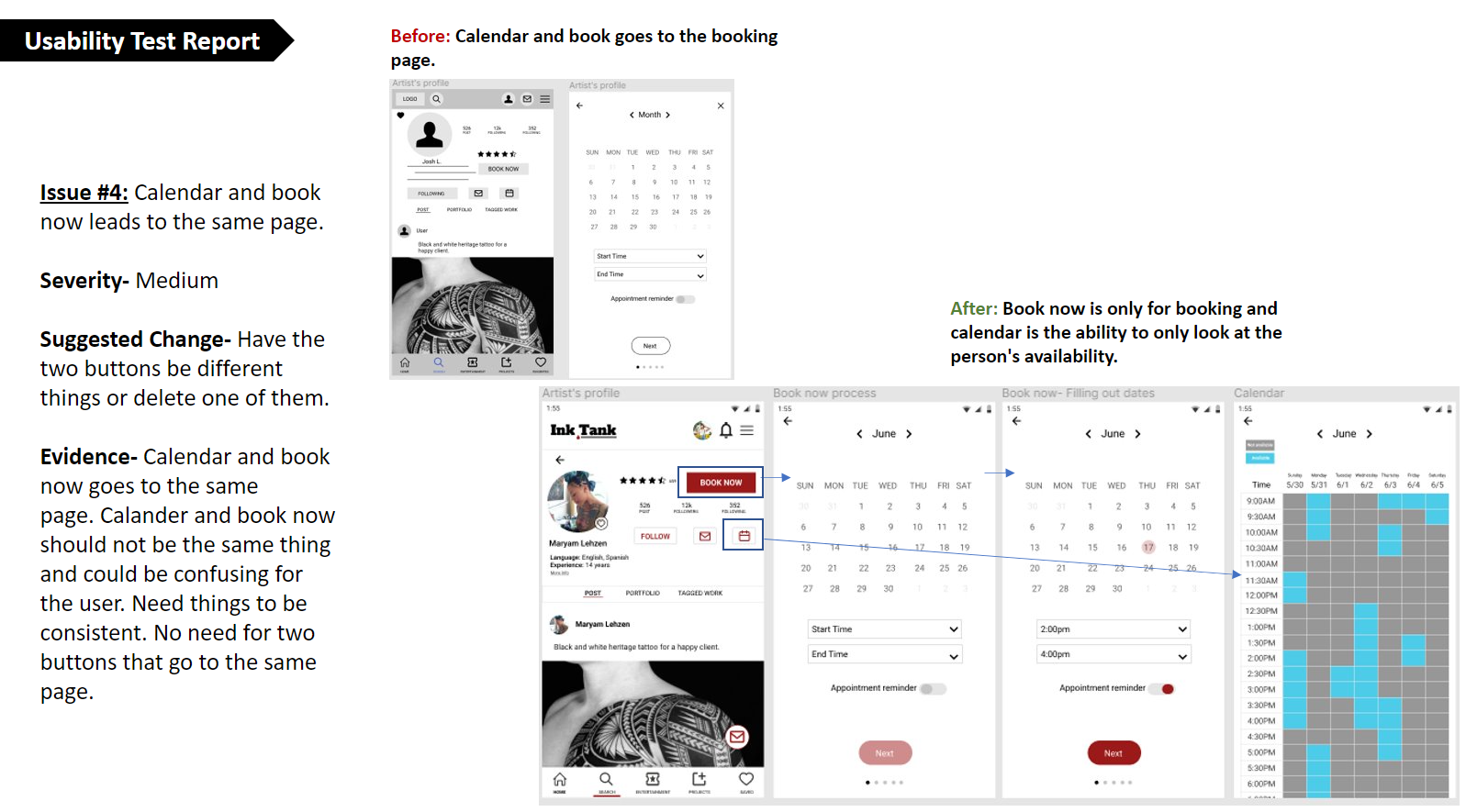
Usability Report
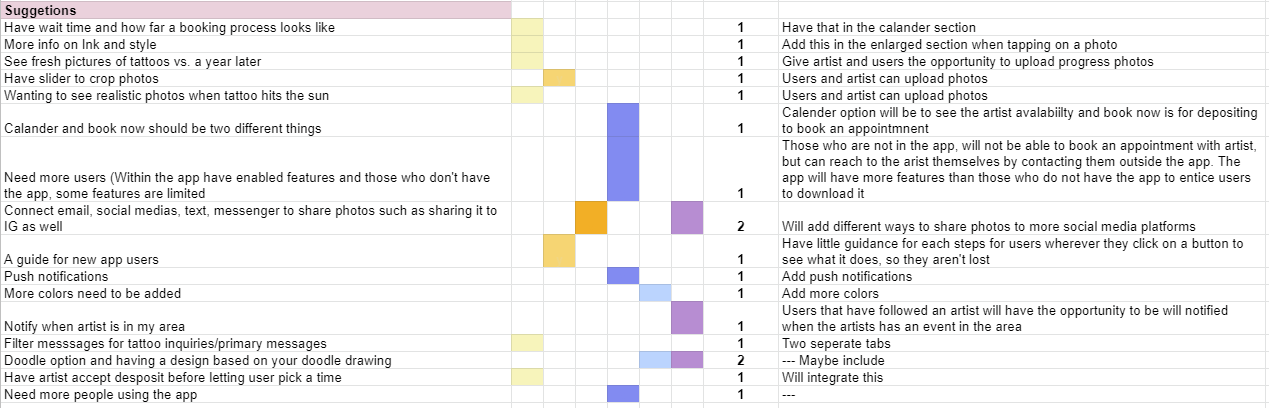
Observed users’ behaviors and how they navigated in the app. I have collected feedbacks and reiterated the prototype based on suggestions and feedbacks. After the reiterations, I gained insight from peers on their feedback and removed any friction within the app. A few changes were made within the app. Here are reports recorded on the rainbow spreadsheet that helped record results and find any critical errors.
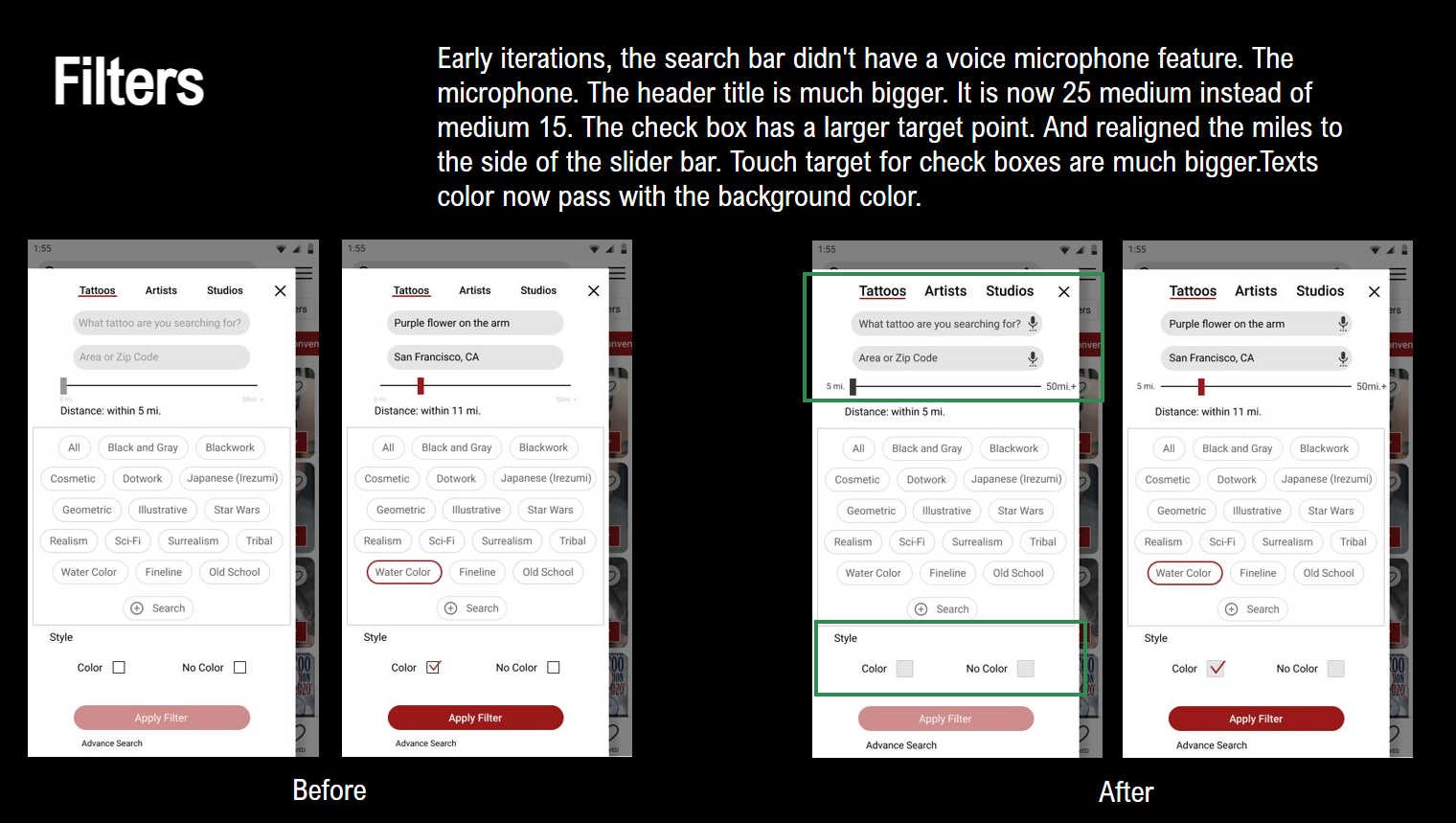
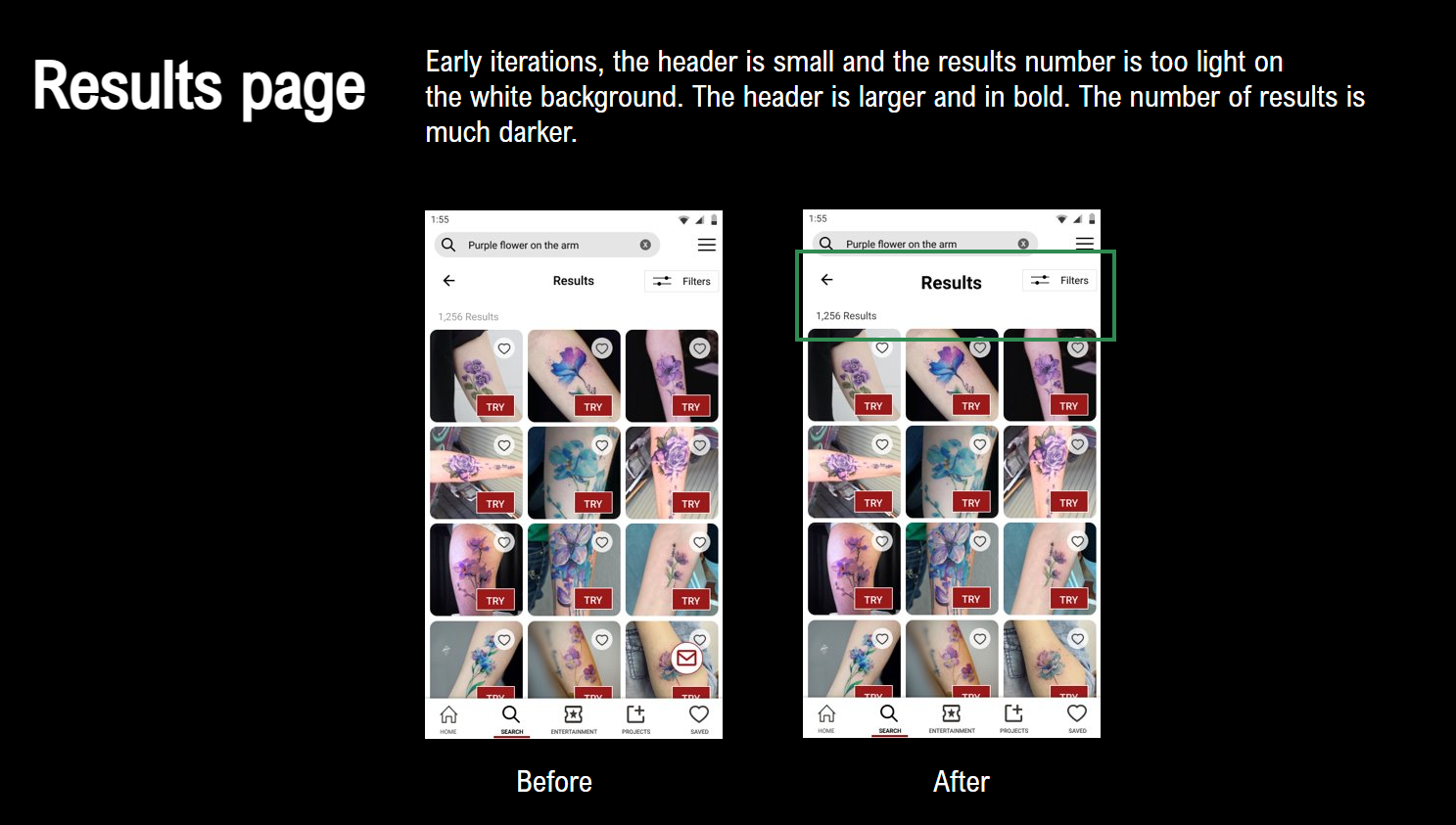
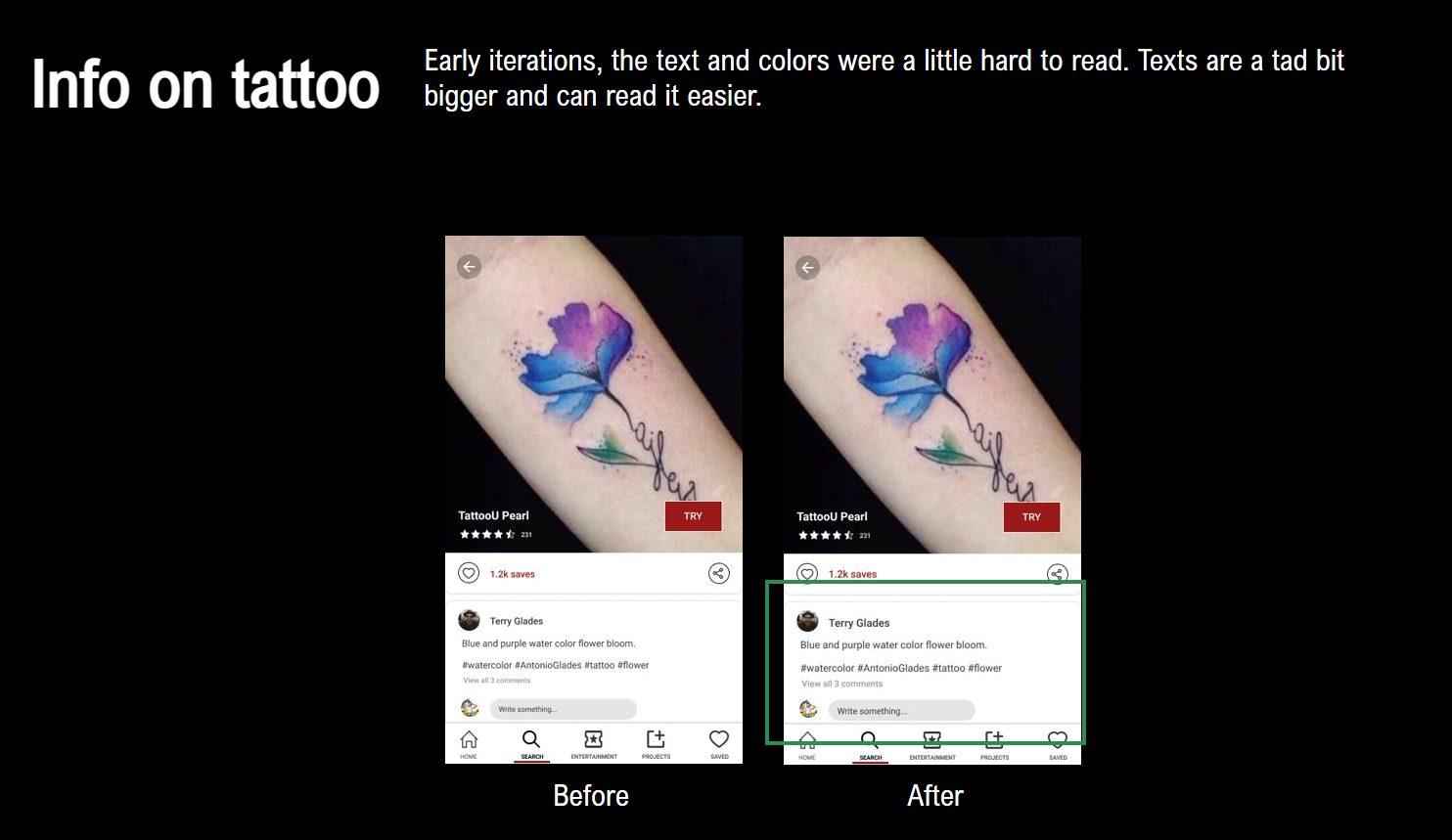
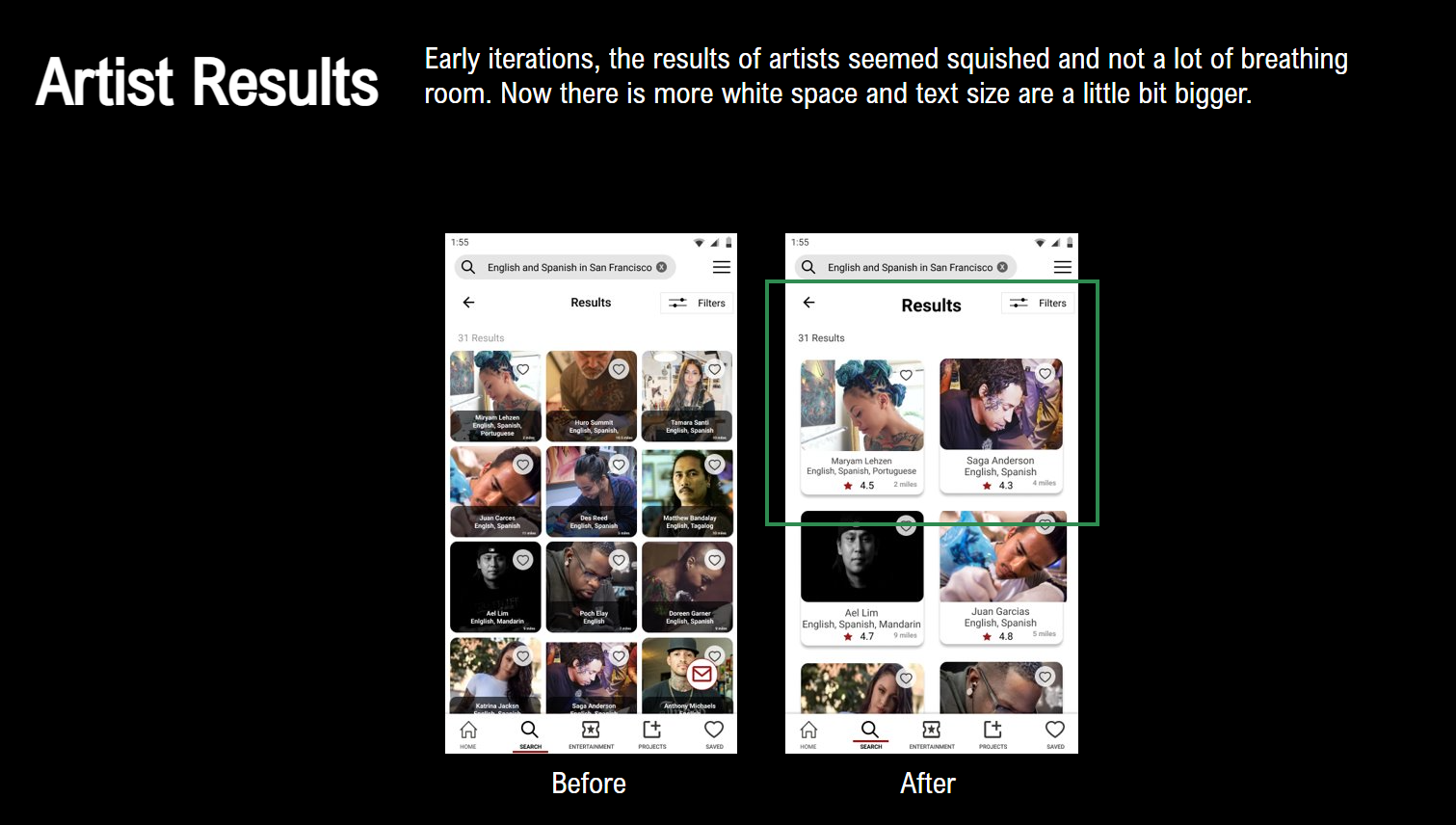
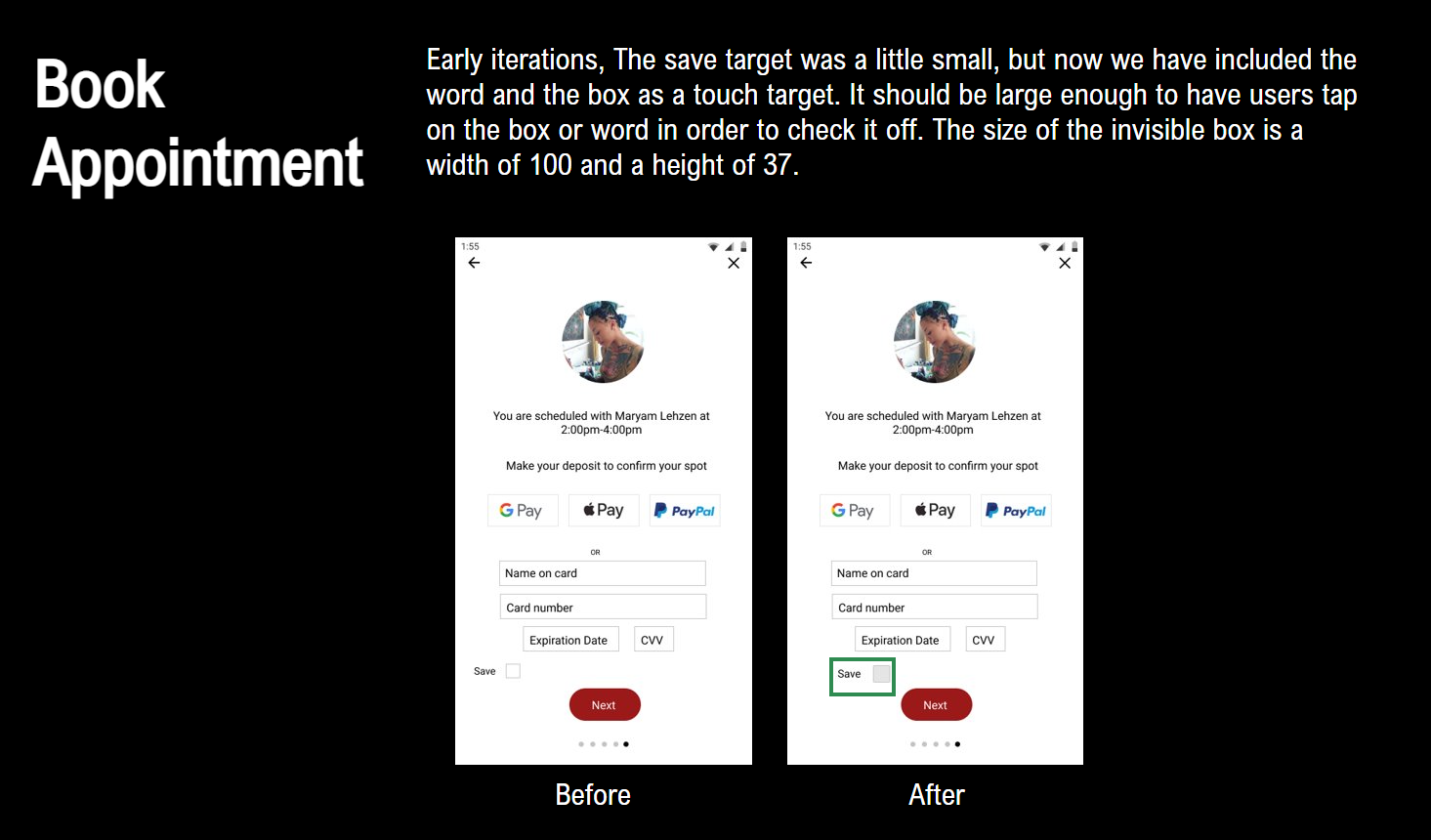
Updated changes and updates
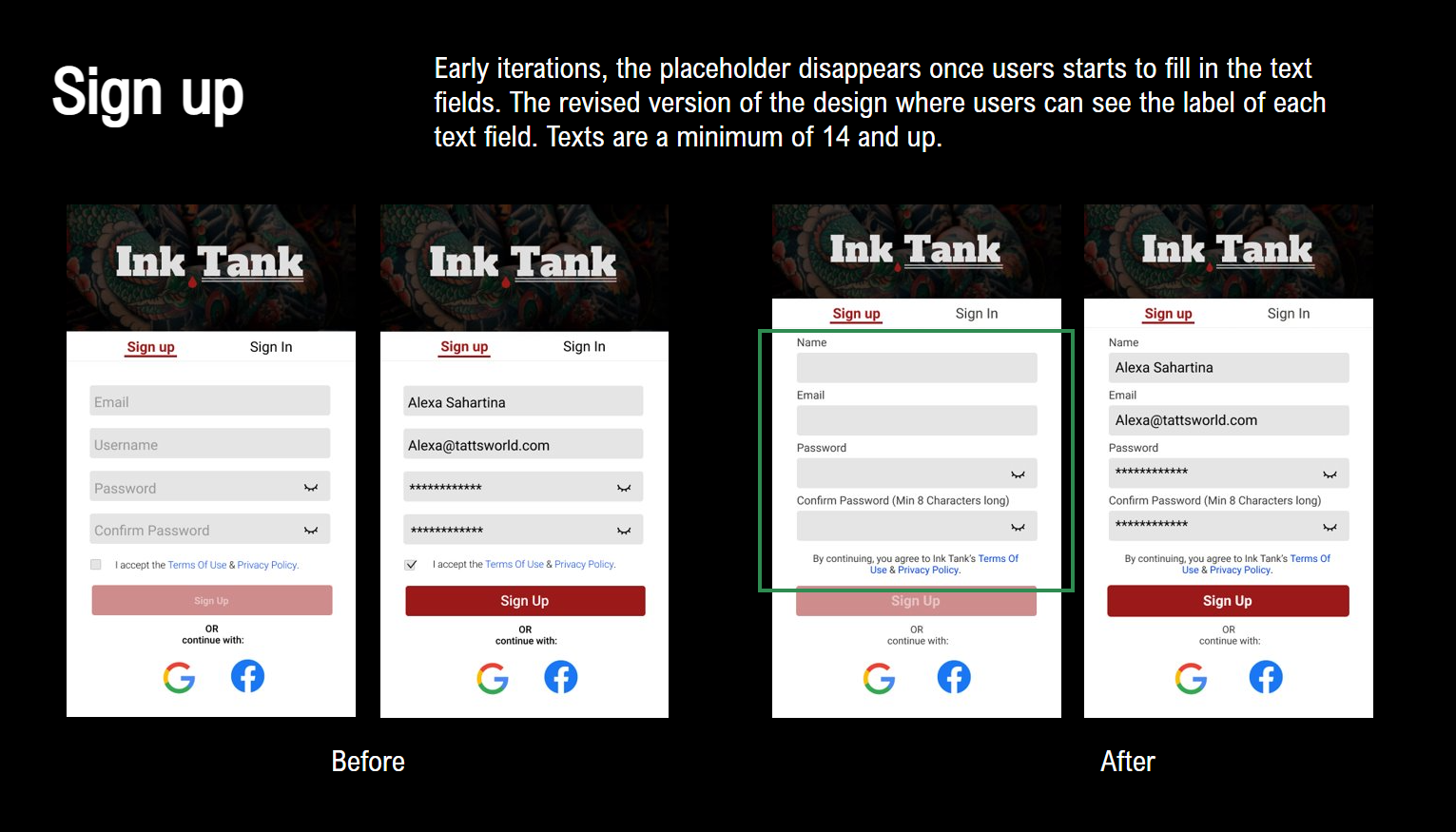
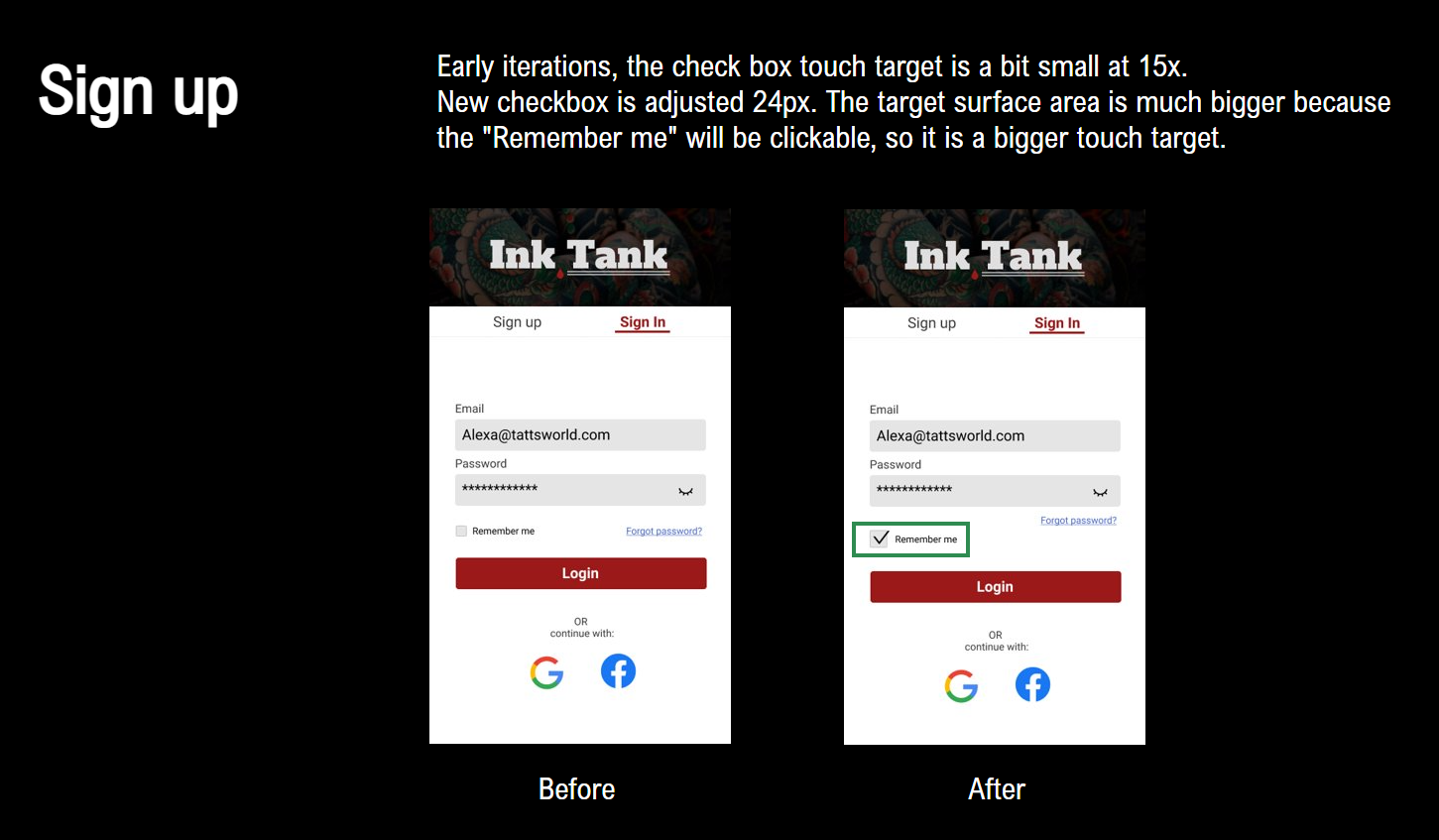
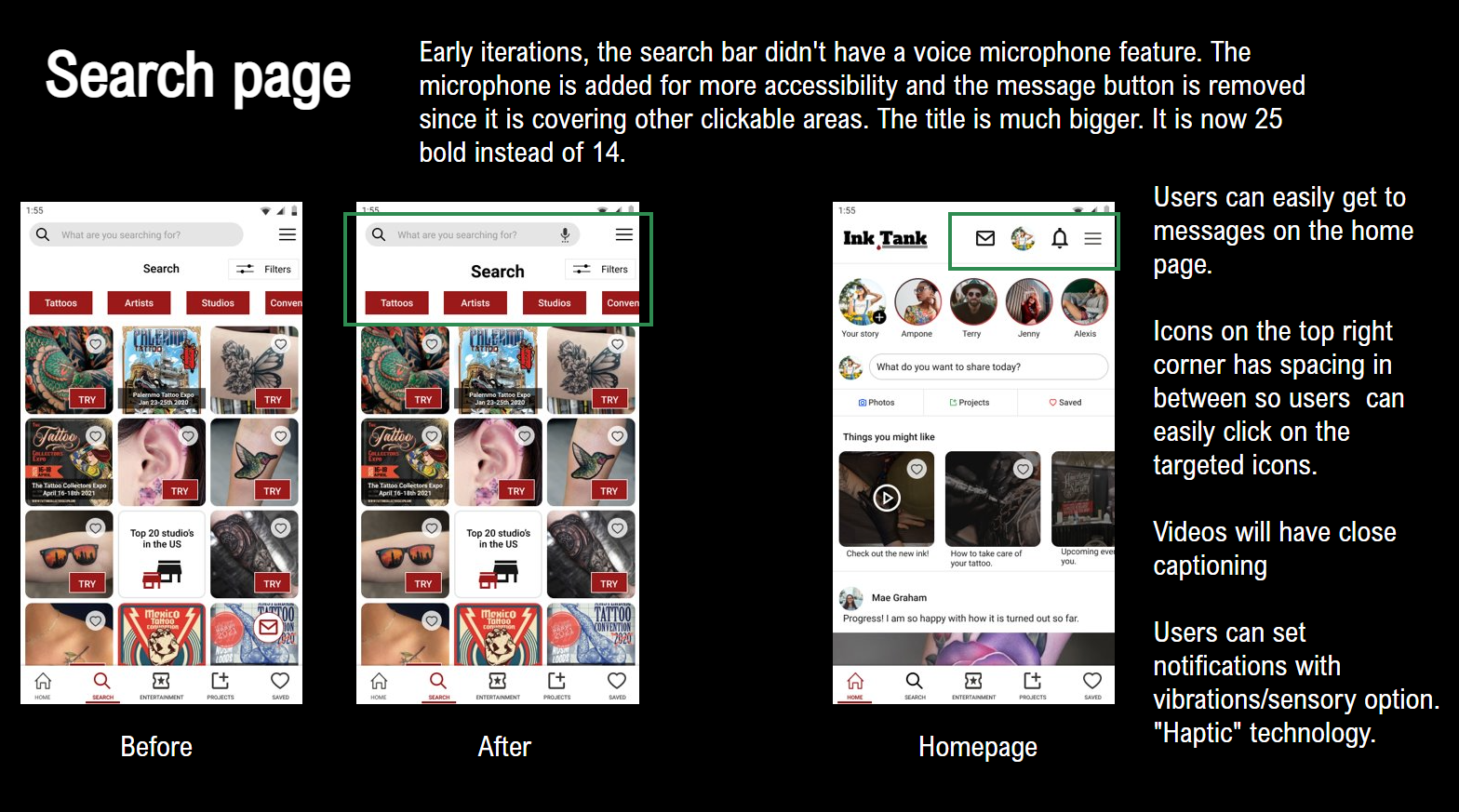
Designing for accessibility
Typography
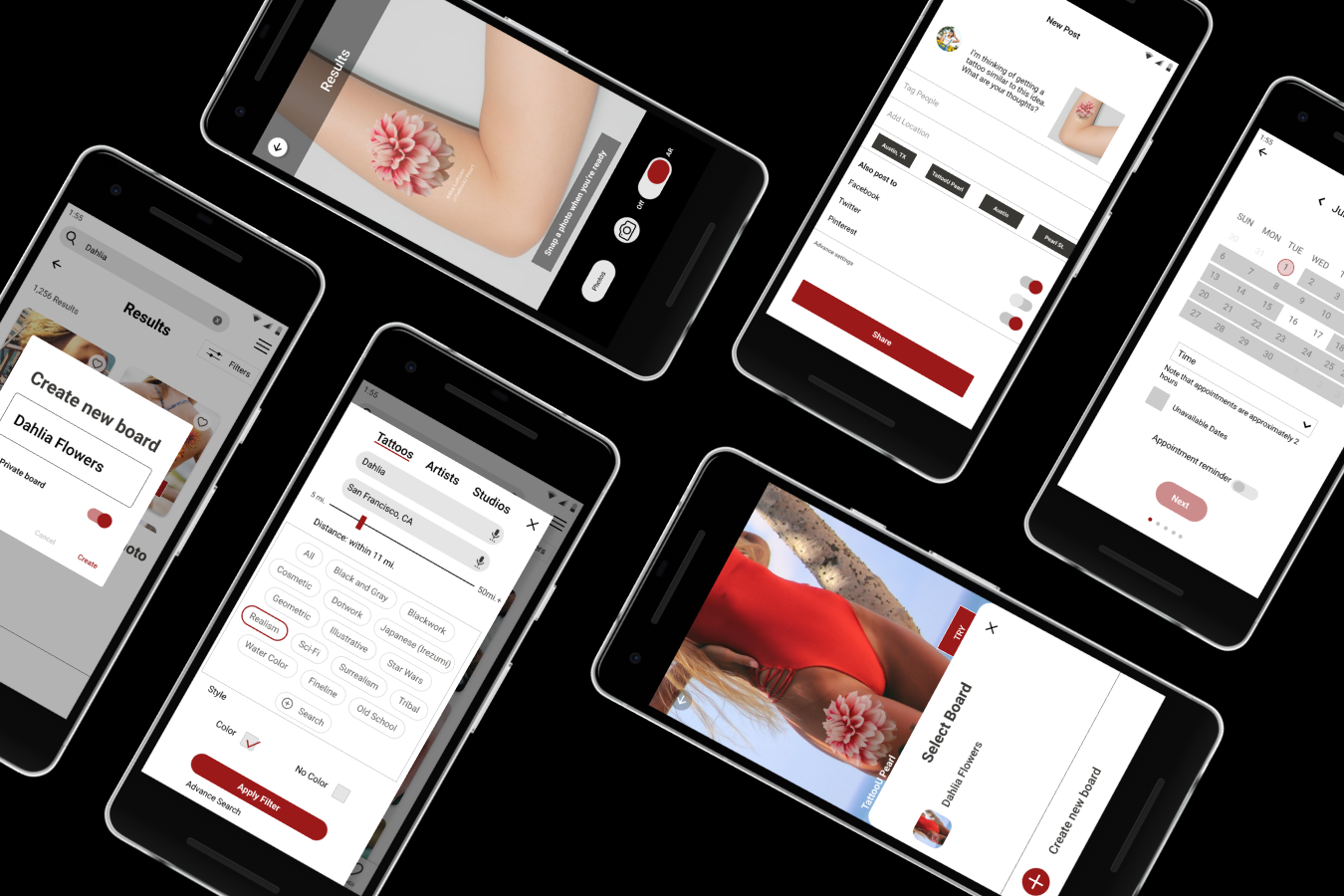
Final Design
Hi-fidelity prototype. Colors are integrated.
Signing up, save photos, AR technology, and share.
Launch screen, Splash screen, sign up page and onboarding. Can get started right away by tapping on "GET STARTED.”
Create account/log into account signing up through email or through Google or Facebook.
Homepage, search for tattoos using filters.
Saving photos and creating an album.
Try on on tattoo design using AR technology.
Option to save or share designs with others.
Book appointment
The process of finding an artist using filters and booking an appointment.
Learnings and Growths
Creating and testing out prototypes has helped me understand users and the ability to observe their behaviors and to better understand why they took a certain route that they took. I was able to make iterations based on their reactions, feedbacks and any frictions that they have encountered in the app.
One of the challenges were to set up schedule usability test since when many are from different time zones with different schedules. However, weekly goals has helped immensely because I was able to beak down bigger goals into smaller ones.
Working on Ink Tank helped me realize there are always room for improvements and lots of iterations in the future. I would like to add a video option for users, so they can have the ability to communicate through video whether is is speaking or using sign language. I also plan to add a map option where users can see where the studios are located once they click on the name of the studio.
Mock up designs

Video of Prototype
Quick walkthrough of prototype